npm install -g @angular/cli@latest
or specific version:
npm install -g @angular/cli@8.3.6
Source: How To Update Angular CLI To Version 8 | Angular 8 CLI Upgrade
My bookmarks and blogposts regarding Software Development in .NET, C#, Angular, JavaScript, CSS, Html
npm install -g @angular/cli@latest
or specific version:
npm install -g @angular/cli@8.3.6
Source: How To Update Angular CLI To Version 8 | Angular 8 CLI Upgrade
If you work as a developer with tools such as Angular, Java, Node, Git etc. here are some useful exclusions to add to Windows Defender. It will speed your development computer up.
(In windows 10: search for “defender” -> “Virus & threat protection …” -> “Exclusions” -> Add or remove exclusions).
Node.js:
Process:
node.exe
Folders:
%userprofile%\AppData\Roaming\npm
%userprofile%\AppData\Local\npm-cache
Your projects/repos folder:
C:\Source
IDEs:
C:\Program Files\Microsoft Visual Studio\*
C:\Program Files\JetBrains\*
Various tools/processes:
Process: java.exe
Process: git.exe
Process: SourceTree.exe
There might be improvements depending on which type of exclusions that is most efficient. E.g. folder exclusion instead of a single exe file etc.
Warning! This means the processes, folders and files are no longer under protection. Use at own risk.
Start powershell as administrator.
Enter this:
Add-MpPreference -ExclusionProcess node.exe Add-MpPreference -ExclusionProcess git.exe Add-MpPreference -ExclusionProcess devenv.exe Add-MpPreference -ExclusionProcess Code.exe Add-MpPreference -ExclusionPath %userprofile%\AppData\Roaming\npm Add-MpPreference -ExclusionPath %userprofile%\AppData\Local\npm-cache Add-MpPreference -ExclusionPath "C:\Program Files\Microsoft Visual Studio\*" Add-MpPreference -ExclusionPath "C:\Program Files\JetBrains\*"
More info regarding exclusions:
You can exclude certain files, folders, processes, and process-opened files from Windows Defender Antivirus scans. Such exclusions apply to scheduled scans, on-demand scans, and always-on real-time protection and monitoring. Exclusions for process-opened files only apply to real-time protection.
When you add a process to the process exclusion list, Windows Defender Antivirus won’t scan files opened by that process, no matter where the files are located. The process itself, however, will be scanned unless it has also been added to the file exclusion list.
The process exclusions only apply to always-on real-time protection and monitoring. They don’t apply to scheduled or on-demand scans.
A tool I use frequently, so much faster than windows built-in search function.
Everything
Locate files and folders by name instantly.Small installation file
Clean and simple user interface
Quick file indexing
Quick searching
Minimal resource usage
Share files with others easily
Real-time updating
Source: voidtools
One of my favorite tools used many, many times every day. A real time saver, I can copy several texts/printscreen/file items and then paste them one at a time. I have bound the hotkey ctrl+shift+v to bring up the available clipboard items menu, which is searchable. I have setting popup position set to “At Cursor”.
Ditto is an extension to the standard windows clipboard. It saves each item placed on the clipboard allowing you access to any of those items at a later time. Ditto allows you to save any type of information that can be put on the clipboard, text, images, html, custom formats, …..
Features Easy to use interface Search and paste previous copy entries Keep multiple computer’s clipboards in sync Data is encrypted when sent over the network Accessed from tray icon or global hot key Select entry by double click, enter key or drag drop Paste into any window that excepts standard copy/paste entries Display thumbnail of copied images in list Full Unicode support(display foreign characters) UTF-8 support for language files(create language files in any language) Uses sqlite database (www.sqlite.org)
Source: Ditto clipboard manager
PicPick – This is currently my preferred screen capture widget.
A full-featured screen capture tool, Intuitive image editor, color picker, color palette, pixel-ruler, protractor, crosshair, whiteboard and more.
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly. Using .http files.
https://marketplace.visualstudio.com/items?itemName=humao.rest-client
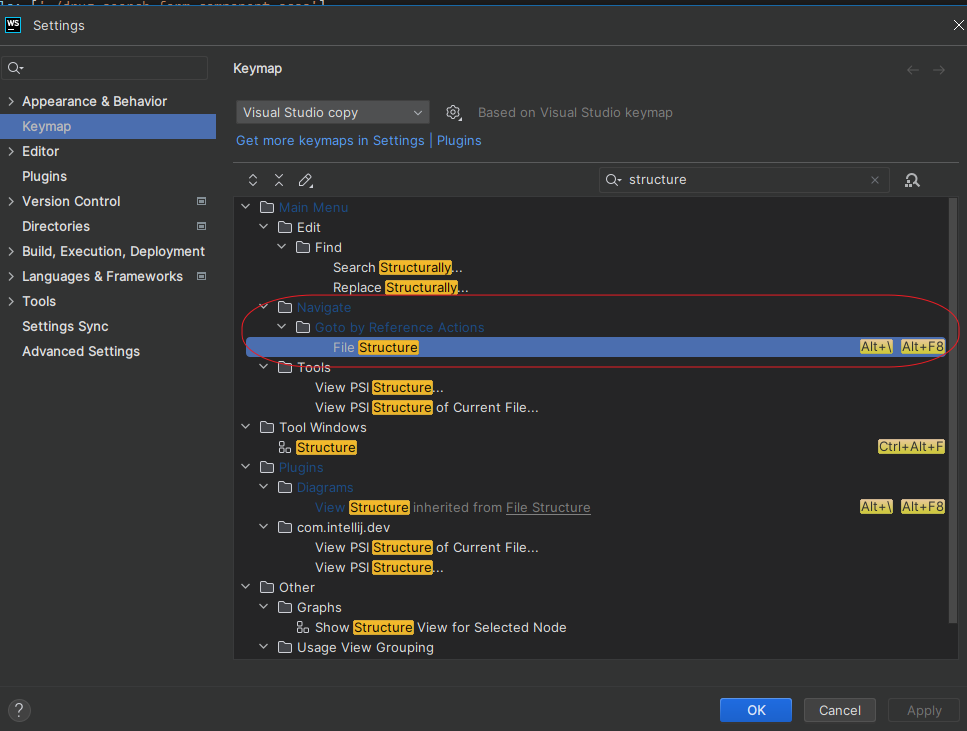
Smart navigation in opened file:
Alt+7 – Structure window (current code file)
Ctrl+F12 – Search for symbols in file.
Navigate symbols in current file setup custom keyboard shortcut:

This document is an attempt to be a fairly comprehensive guide to recovering from what you did not mean to do when using git. It isn’t that git is so complicated that you need a large document to take care of your particular problem, it is more that the set of things that you might have done is so large that different techniques are needed depending on exactly what you have done and what you want to have happen.
Terminal emulator for Visual Studio.
Allows you to run command prompt, powershell, WSL bash, Git bash.
All including interactive mode.
To use GIT bash as terminal go to options -> whack whack terminal:
Defalt Shell: Other
Shell Path: C:\Users\[mysusername]\AppData\Local\Programs\Git\bin\bash.exe
(or similar path to bash.exe)
marketplace.visualstudio.com/items?itemName=dos-cafe.WhackWhackTerminal
Application logs are the most useful data available for detecting and solving a wide range of production issues and outages. Seq makes it easier to pinpoint the events and patterns in application behavior that show your system is working correctly — or why it isn’t.
Seq is built for modern structured logging with message templates. Rather than waste time and effort trying to extract data from plain-text logs with fragile log parsing, the properties associated with each log event are captured and sent to Seq in a clean JSON format. Message templates are supported natively by ASP.NET Core, Serilog, NLog, and many other libraries, so your application can use the best available diagnostic logging for your platform.
Seq accepts logs via HTTP, GELF, custom inputs, and the
seqclicommand-line client, with plug-ins or integrations available for .NET Core, Java, Node.js, Python, Ruby, Go, Docker, message queues, and many other technologies.Free for development and single-user deployment
The free single-user license included with Seq lets developers run Seq locally, and now supports individual developers in production.
Source: Seq — centralized structured logs for .NET, Java, Node.js