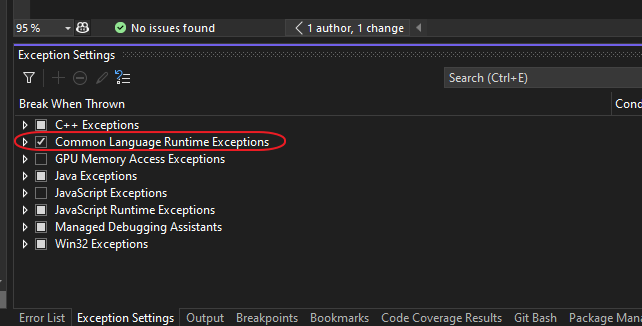
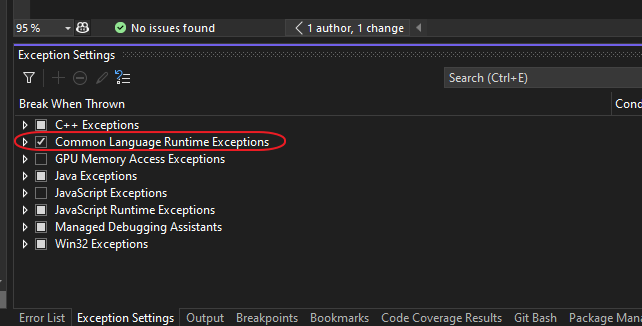
Ctrl+Q, search for feature “exception settings” -> enable setting below

My bookmarks and blogposts regarding Software Development in .NET, C#, Angular, JavaScript, CSS, Html
Ctrl+Q, search for feature “exception settings” -> enable setting below

I am using Angular v17 and node v18.
In simple steps;
Goto azure portal.
Create a new resource of type “Static Web App”
I choose Github as Deployment source.
Regarding Angular v17, I had problems with the github deployment build actions:
After Azure has created the static web app for Github deployment the following file is pushed into the repo:
.github/workflow/azure-static-web-apps-[*].yml
I hade to set the following values correctly:
app_location: "./" # App source code path
output_location: "./dist/gps-tracker/browser" # Built app content directory - optional
The output location should point to where the index.html file is located.
You should change the ‘gps-tracker’ to your application name. To find out exactly run ‘ng build’ locally and look into the created dist folder.
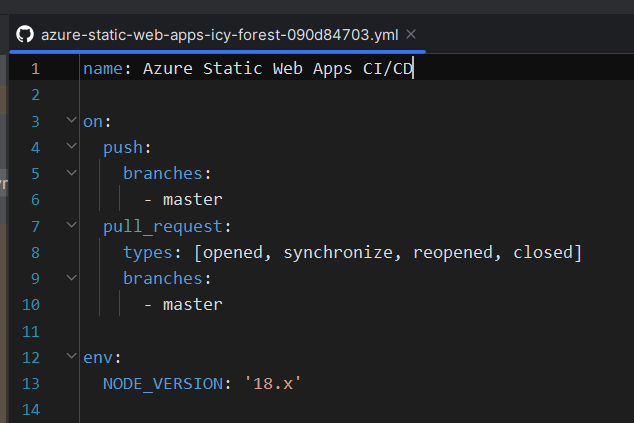
Regarding setting node version to 18: I added the following in the yml file:
env: NODE_VERSION: '18.x'
Print screen of node version setting:

The mentioned AsyncFixer extension and Nuget Package are super useful when dealing with async code. They both package a Roslyn analyzer that detects many async issues and provides an automatic fix for them as well in most cases. Using the .editorconfig in Visual Studio you can configure specific warnings as errors:
[*.cs] # AsyncFixer03: Fire-and-forget async-void methods or delegates dotnet_diagnostic.AsyncFixer03.severity = error
And you can set that straight from the Solution Explorer in case you’ve a
Source: c# – Generate error message when “async void” is used in code – Stack Overflow
No matter how much familiarity you have with Angular, or how you feel about it, JetBrains IDEs can make your experience with this framework much better. In today’s FOMO digest, we’ll tell you about the features for working in Angular that you can find in JetBrains IDEs, such as WebStorm, IntelliJ IDEA Ultimate, PhpStorm, Rider, PyCharm Professional, GoLand, and RubyMine.
Source: FOMO Digest #2: Top 5 Tips for Angular Development With JetBrains IDEs | The WebStorm Blog
The Visual Studio 2022
.httpfile editor provides a convenient way to test ASP.NET Core projects, especially API apps. The editor provides a UI that:
- Creates and updates
.httpfiles.- Sends HTTP requests specified in
.httpfiles.- Displays the responses.
This article contains documentation for:
- The
.httpfile syntax.- How to use the
.httpfile editor.- How to create requests in
.httpfiles by using the Visual Studio 2022 Endpoints Explorer.The
.httpfile format and editor was inspired by the Visual Studio Code REST Client extension. The Visual Studio 2022.httpeditor recognizes.restas an alternative file extension for the same file format.
Source: Use .http files in Visual Studio 2022 | Microsoft Learn
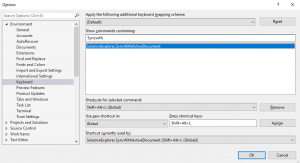
Set a keyboard shortcut in Options -> Environment -> Keyboard
Search for the command: SolutionExplorer.SyncWithActiveDocument.
Se images below:

Run the following in the repo root folder: (deletes all node_modules folders and its content recursively):
npx rimraf ./**/node_modules
(Npx command is available from NPM version 5.2)
This might take som time since node_module usually contains a lot of files.
Running elasticsearch on my local development machine takes up half of system memory by default. Here is instructions on how to change max memory size.
Prerequisites:
* Windows 10
* This instruction is for Elasticsearch version 7.16.2 but probably works on other versions as well
* Running elasticsearch.bat (in development mode not as a service)
Goto folder:
“C:\elasticsearch\elasticsearch-7.16.2\config\jvm.options.d\”
Create file:
“jvm.options” (normal text file, utf-8)
Setting for maximum of 4GB memory allocation:
-Xms4g -Xmx4g
Change both “4” values into other value if desired.
Restart elasticservice.bat
Instructions if running elasticsearch as a service on Windows:
You can set the memory limit for Elastic Search on Windows Server by following command:
[Elasticsearch Path]\bin>elasticsearch-service.bat manager
Note: Run command prompt as administrator
It will open manager as shown here: Image: ElasticSearch service properties
Now go to the ‘Java’ tab and change settings based on your requirement.
Note: Make sure, you changed it under ‘JavaOptions’ textbox and also for separate parameters. For example, to set 1GB initial memory pool and maximum memory pool, you can set ‘1024’ MB for both.
From: https://stackoverflow.com/questions/28798845/how-to-set-memory-limit-to-elasticsearch-in-windows
Great blog post explaining different ways for cloning objects in JavaScript. Also explains the difference between shallow and deep copy.
As you can see, the deep copy is a true copy for nested objects. Often time shallow copy is good enough, you don’t really need a deep copy. It’s like a nail gun vs a hammer. Most of the time the hammer is perfectly fine. Using a nail gun for some small arts and craft is often case an overkill, a hammer is just fine. It’s all about using the right tool for the right job
Source: 3 Ways to Clone Objects in JavaScript | SamanthaMing.com
GitHub Copilot is a code completion tool from GitHub and OpenAI. It employs OpenAI’s Codex, a transformer trained on billions of code lines on GitHub, to auto-generate code based on the current file’s contents and your cursor location. Copilot is compatible with popular code editors like Visual Studio Code, Visual Studio, Neovim, and JetBrains IDEs and offers support for languages like Python, JavaScript, TypeScript, Ruby, and Go.
According to GitHub and user reviews, Copilot can generate whole code lines, functions, tests, and documentation. All it needs is context and the behind-the-scenes work of developers who committed their code to GitHub, regardless of their software license.
When the Copilot beta ended, GitHub released the pricing for individual users. The subscription included a 60-day free trial, which would turn to $10/month or $100/year per user.
Source: Top 9 GitHub Copilot alternatives to try in 2022 (free and paid)