Create an Application Insights Resource in Azure:
– Go to the Azure portal, “Create a resource”, search for “Application Insights” and create.
Install the Application Insights SDK in Your .NET Core 8 Project:
– Open your .NET Core API project.
– Install the `Microsoft.ApplicationInsights.AspNetCore` NuGet package
Configure Application Insights in Your Project:
– Open the `appsettings.json` file and add your Application Insights Instrumentation Key:
{
"ApplicationInsights": {
"InstrumentationKey": "your_instrumentation_key_here"
}
}
The instrumentation key can be found in azure portal on the application insight resource “Overview tab”, the label “Instrumentation Key” in top right.
– Alternatively, you can set the instrumentation key in the environment variables.
Add the Application Insights telemetry
Modify the `Program.cs` file:
using Microsoft.ApplicationInsights.Extensibility;
...
// Add Application Insights telemetry
builder.Services.AddApplicationInsightsTelemetry();
// Configure logging to include Application Insights
builder.Logging.AddApplicationInsights();
//Write log message
var logger = builder.Services.BuildServiceProvider().GetRequiredService<ILogger<Program>>();
logger.LogInformation("Logging init");
...
var app = builder.Build();
//Write log message to indicate logging is working
app.Logger.LogInformation("Logging init");
...
Set logging level to information and add logging message:
Default logging level for Application Insights logger is “warning”, here is how to change the level to include “information” as well.
Method 1: in appsettings.json file:
{
...
"Logging": {
"LogLevel": {
...
},
"ApplicationInsights": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
}
}
}
Method2: Configure Logging Level in Program.cs
// Add Application Insights telemetry
builder.Services.AddApplicationInsightsTelemetry();
// Configure logging to include Application Insights
builder.Logging.AddApplicationInsights();
// Set the logging level to Information
builder.Logging.AddFilter<Microsoft.Extensions.Logging.ApplicationInsights.ApplicationInsightsLoggerProvider>("", LogLevel.Information);
Verify Telemetry Collection logging
– Run your application, the logging “Logging init” should have been logged.
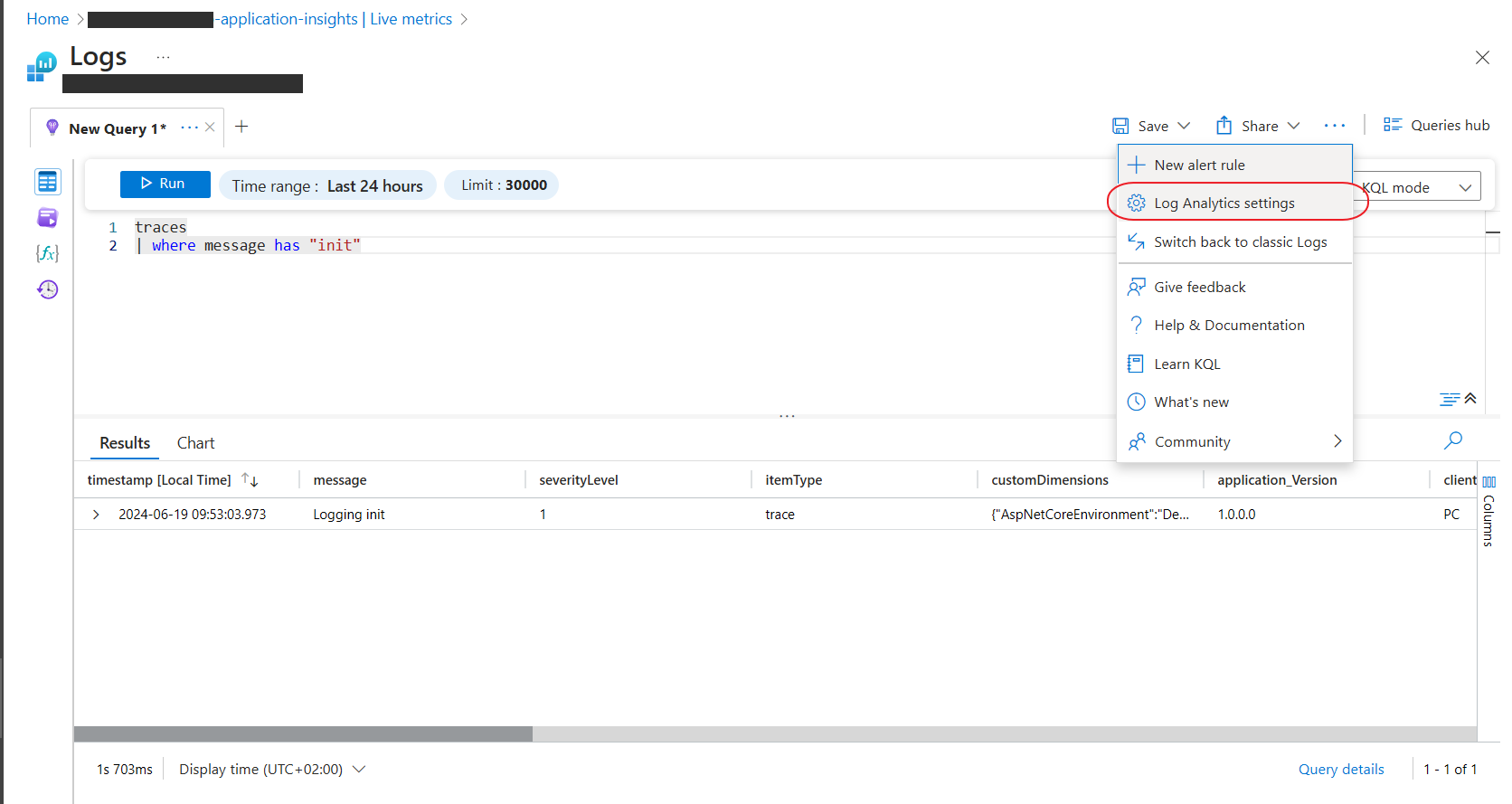
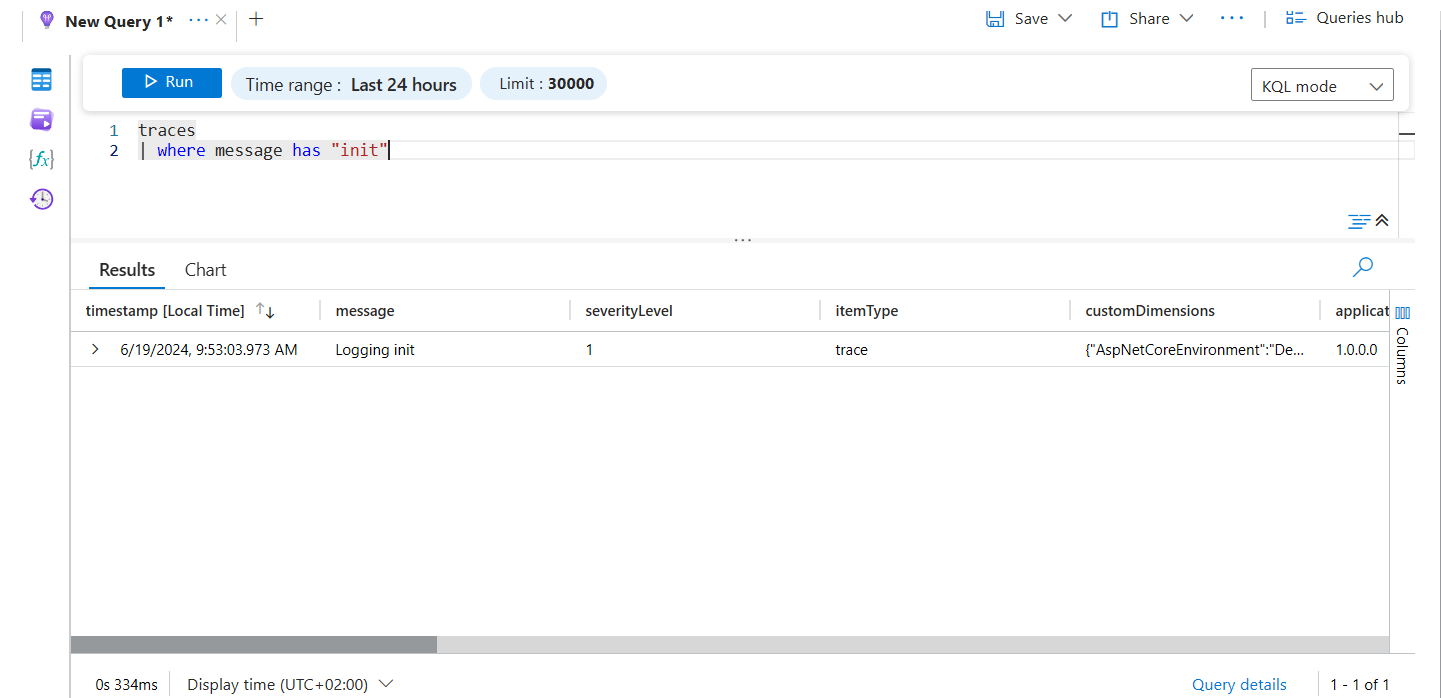
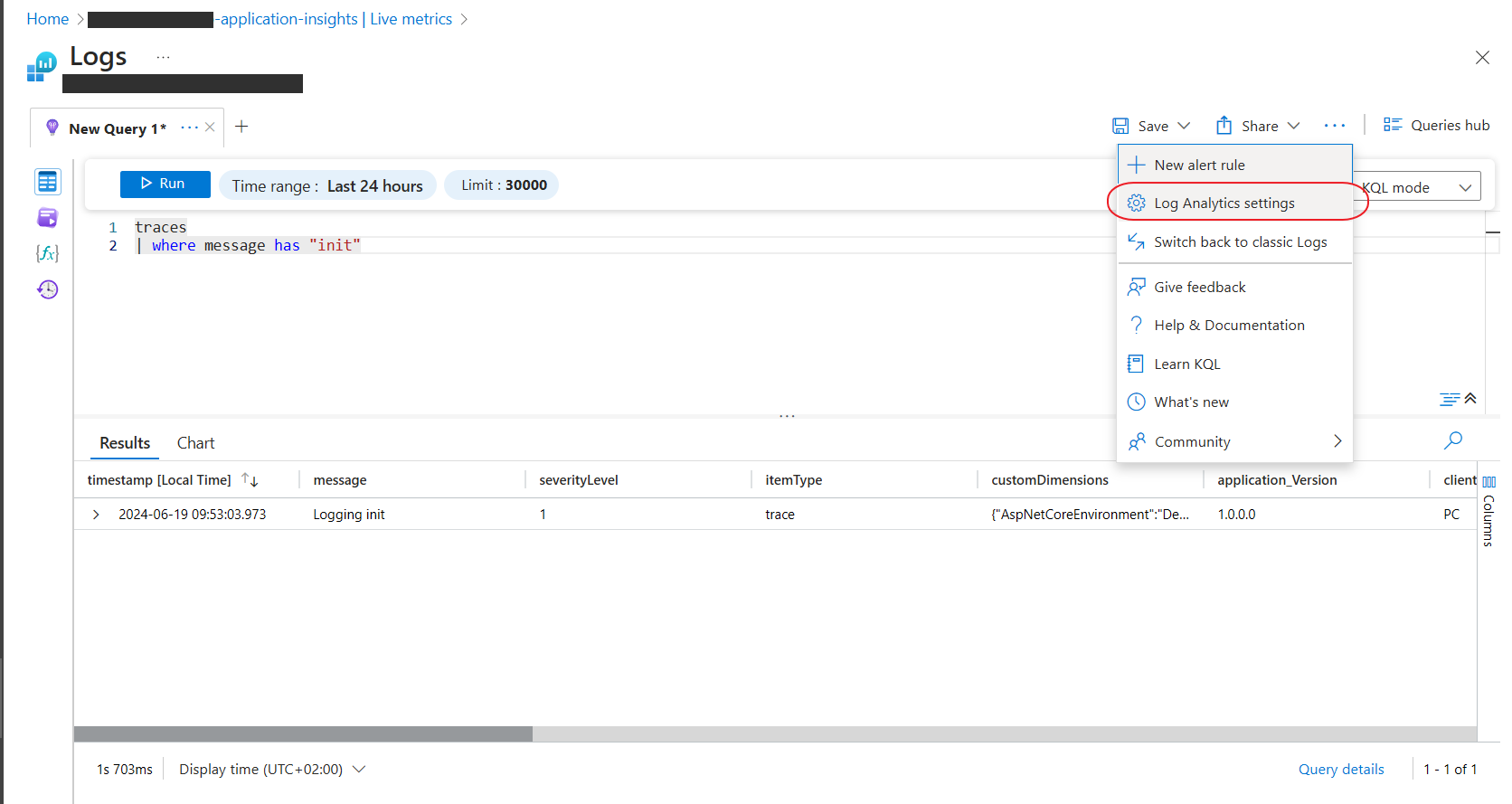
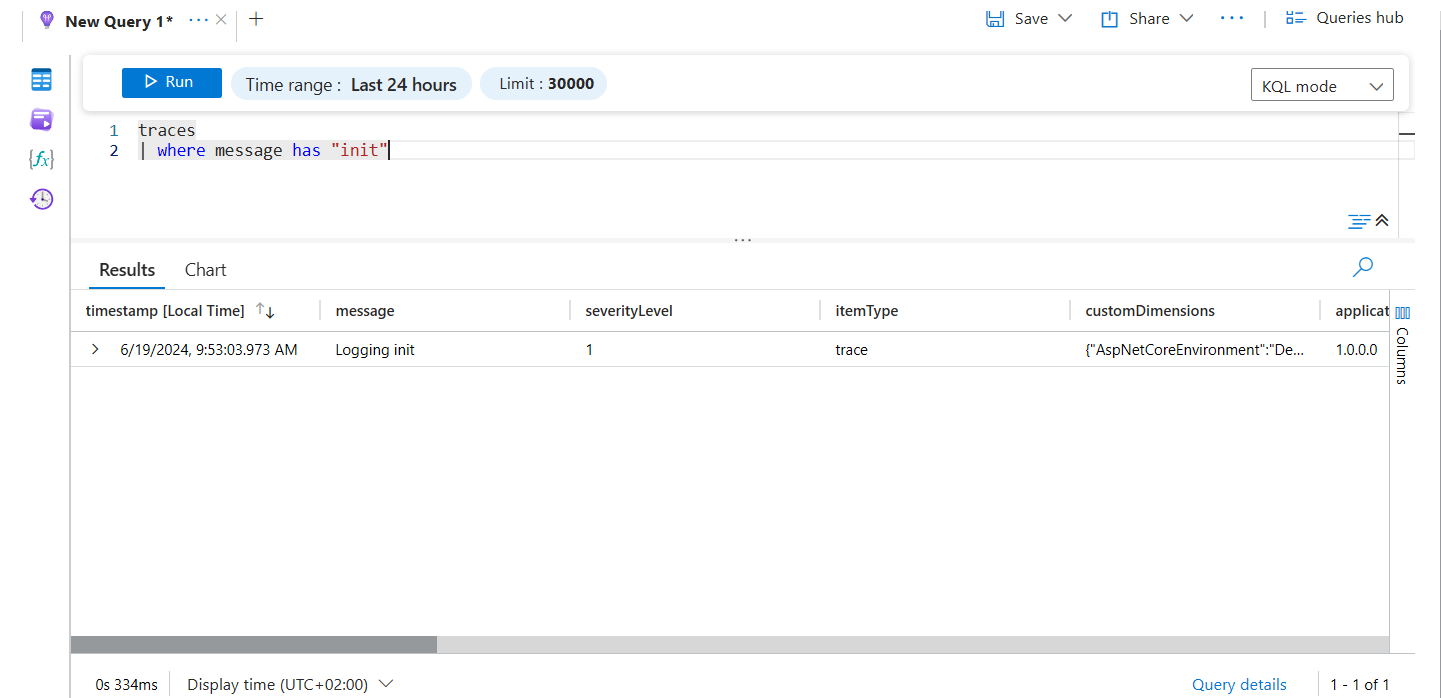
– Go back to the Azure portal, navigate to your Application Insights resource, and check the “Live Metrics Stream” or “Logs” to verify that telemetry data is being collected. E.g. filter for “traces” in the query and the “Logging init” LogInformation() call should be present.
Example log query:
traces
| where message has "init"

Example of more advanced log query:
traces
| where timestamp > ago(2h) // Adjust the time range as needed
| where severityLevel >= 1 // 1 corresponds to Information level and above
| project timestamp, message, severityLevel
| order by timestamp desc
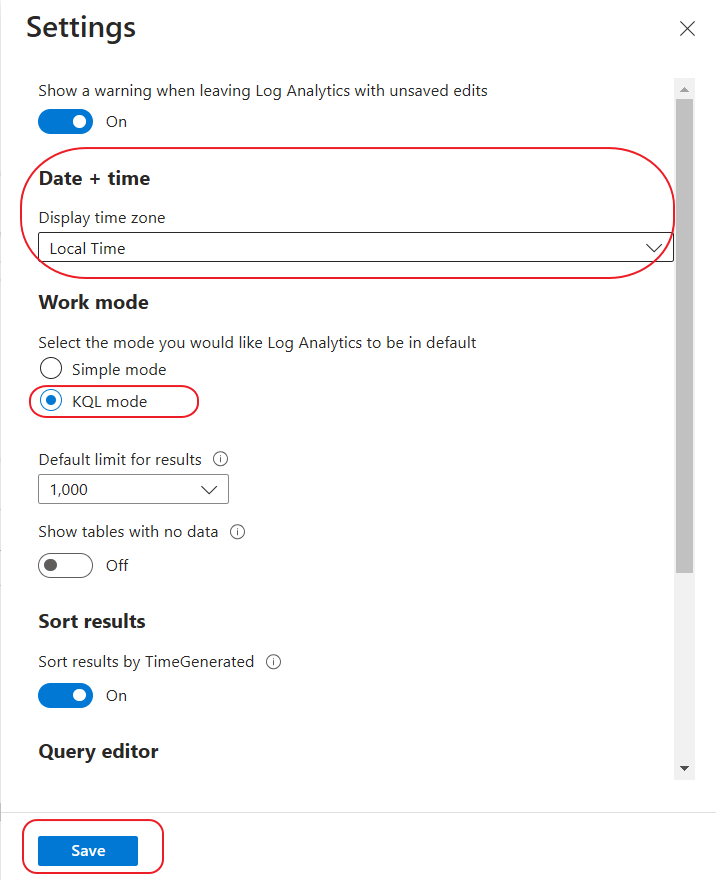
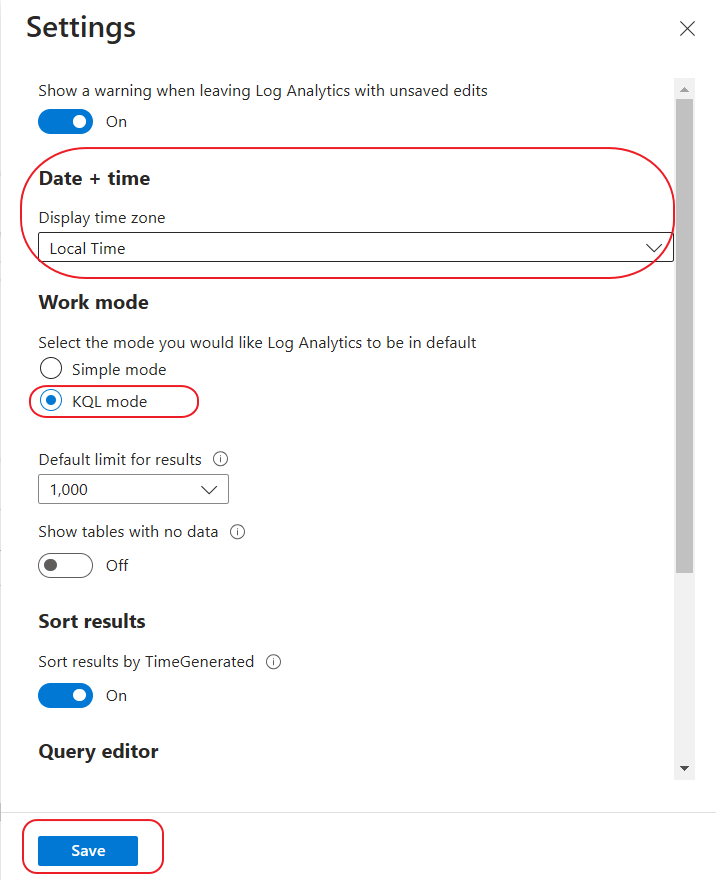
Set the timestamp presentation to Swedish time
If you are in non English country you might want to change the time presentation and the local time zone default settings.
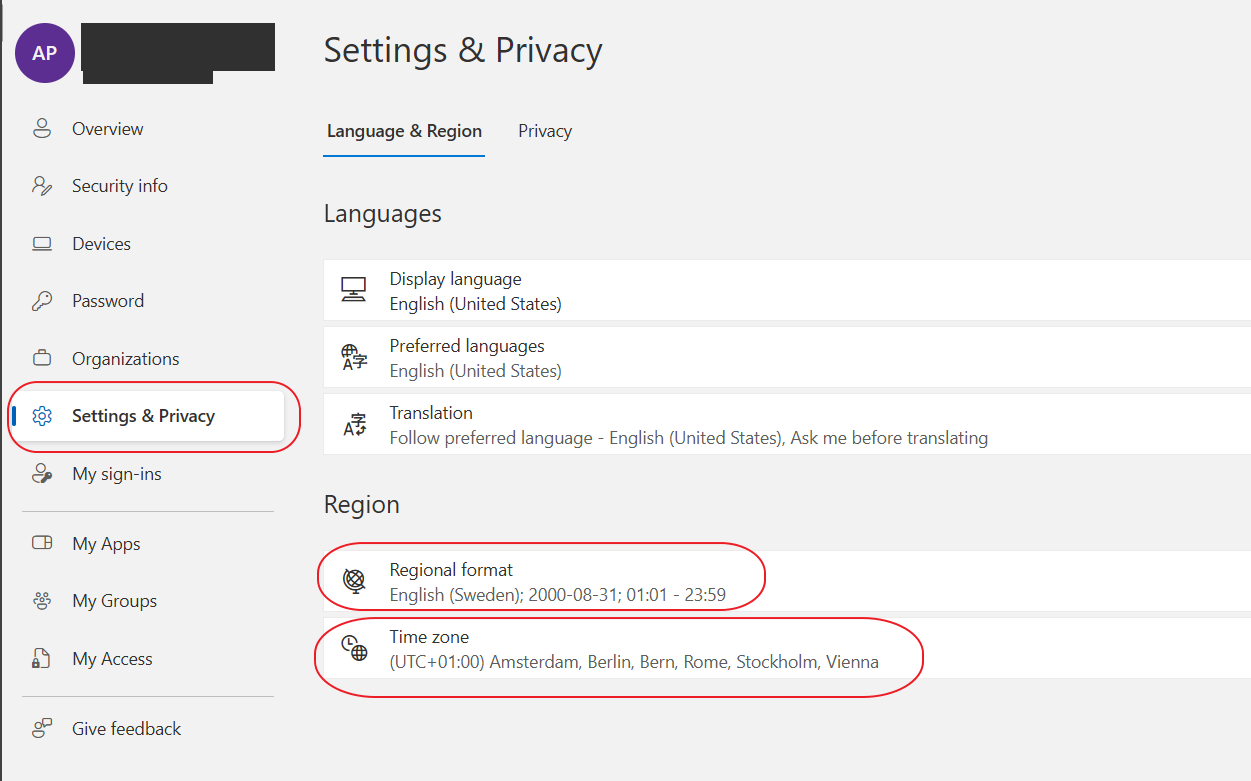
Set regional format for Azure Portal:
Click the user menu in top right: select “View account”:

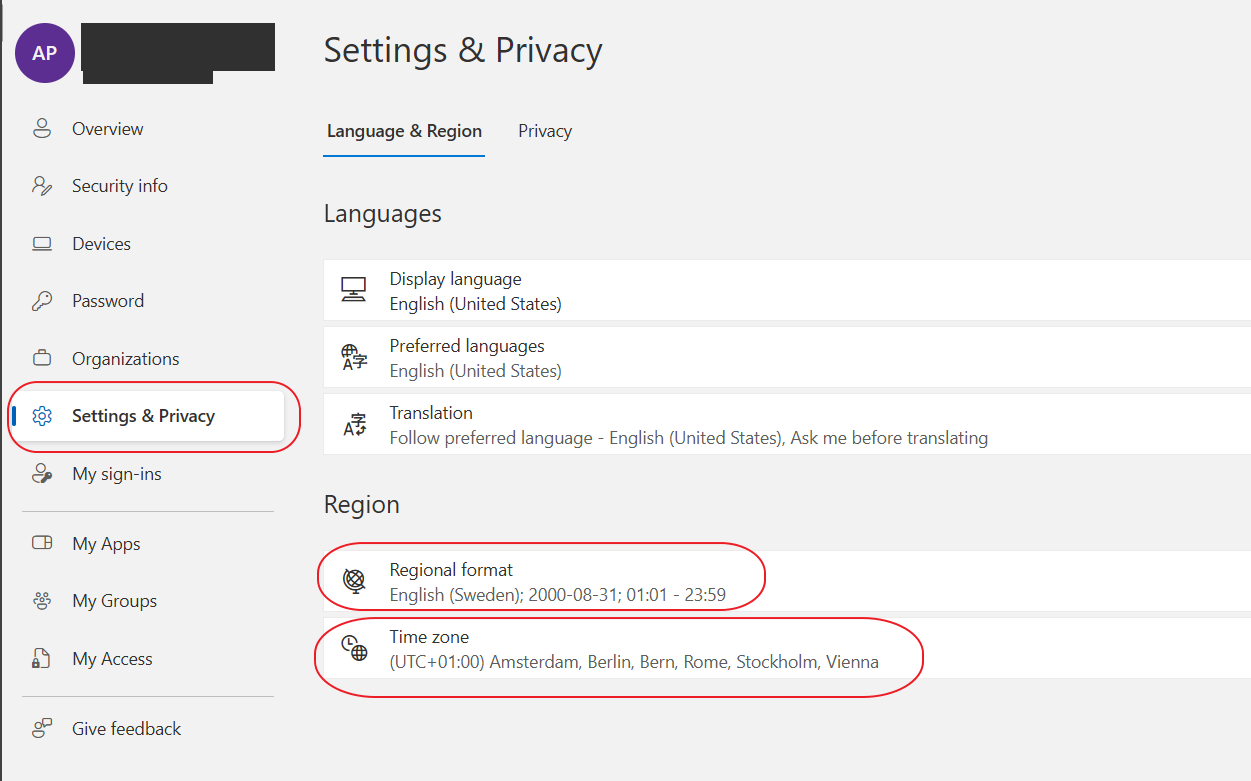
Select “settings..” tab, set regional format and time zone.
Set local time zone as default for the log view: