jmespath, Javascript implementation of JMESPath, a query language for JSON
jmespath/jmespath.js
jq, is a lightweight and flexible command-line JSON processor:
https://stedolan.github.io/jq/
My bookmarks and blogposts regarding Software Development in .NET, C#, Angular, JavaScript, CSS, Html
jmespath, Javascript implementation of JMESPath, a query language for JSON
jmespath/jmespath.js
jq, is a lightweight and flexible command-line JSON processor:
https://stedolan.github.io/jq/
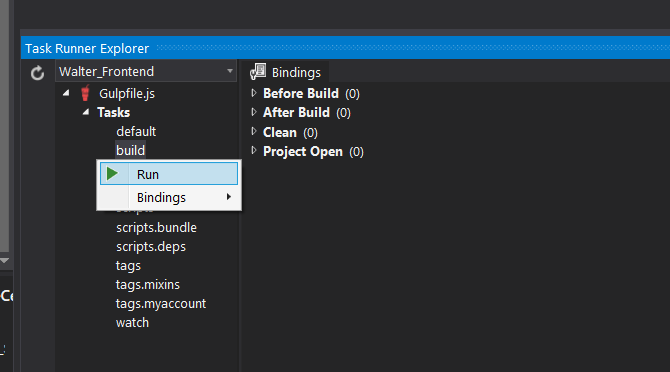
How to run the default gulp tasks for a front end web project in Visual Studio 2015.
Open Task Runner Explorer window in Visual Studio.
Right-click Tasks > build (build should be the list of tasks needed) and Run. Css and js files will be created.

When you are a C# developer and want javascript to be more like C#:
if (!String.prototype.endsWith) {
String.prototype.endsWith = function(searchString, position) {
var subjectString = this.toString();
if (typeof position !== 'number' || !isFinite(position) || Math.floor(position) !== position || position > subjectString.length) {
position = subjectString.length;
}
position -= searchString.length;
var lastIndex = subjectString.lastIndexOf(searchString, position);
return lastIndex !== -1 && lastIndex === position;
};
}
From: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/endsWith
Other good ones:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/startsWith
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/includes
This is a common pattern with jQuery extensions to ensure that they are always added to the jQuery object, but can be written using $ to keep the code tidy:
(function($){
$(function(){
// your code here
});
})(jQuery);
The $ would actually reference the jQuery library inside while still referring to Prototype on the outside! This can help tidy up your code
Source: javascript – Using Self Calling Anonymous Functions and $(document).ready – Stack Overflow
This is where one-time bindings come in. So what are one-time bindings? Let’s just read what the official docs say:One-time expressions will stop recalculating once they are stable, which happens after the first digest…And this is exactly what the Angular world needs to tackle the problems mentioned above. So what does it look like when we want to use one-time binding? Angular 1.3 comes with a new syntax for interpolation directives and expressions in order to tell Angular that this particular interpolated value should be bound one-time.Using this new syntax is as easy as starting an expression with ::. So if we apply the one-time expression to our example above, we change this:Hello {{name}}!To this:Hello {{::name}}!This works for all kind of typical Angular expressions you’re used to use throughout your app. Which means you can use them in ng-repeat expressions or even for directives that expose attributes that set up a two-way binding from the inside out. From the outside you’re able to just feed them with a one-time expression:
Source: One-time bindings in Angular 1.3
Show hide elements in AngularJs html template based on if $scope variable has value: (the ng-show=model.property is the trick)
<li class="List-item" ng-repeat="row in searchResult">
<div class="List-itemBody">
<strong ng-show="row.doc.ContactPerson">{{row.doc.ContactPerson}}</strong>
<strong ng-show="row.doc.ContactPerson == null">[Contact Person Missing]</strong>
Set up persistent authoring in Chrome DevTools so you can both see your changes immediatedly and save those changes to disk.
Source: Set Up Persistence with DevTools Workspaces | Web Tools – Google Developers
Source: Moment.js | Home
QUnit is used by jQuery and many more frameworks for unit testing javascript code.
JavaScript Error Tracking for Modern JavaScript Web Applications