Testing Components with children
- Rendering a Component with or without its children
- Checking that the parent and its children are wired up correctly
- Replacing child Components with fakes
- Using the ng-mocks library to fake dependencies
Category: Testing
Angular Testing Library | Testing Library
The problem
You want to write maintainable tests for your Angular components. As a part of this goal, you want your tests to avoid including implementation details of your components and rather focus on making your tests give you the confidence for which they are intended. As part of this, you want your testbase to be maintainable in the long run so refactors of your components (changes to implementation but not functionality) don’t break your tests and slow you and your team down.
This solution
The
Angular Testing Libraryis a very lightweight solution for testing Angular components. It provides light utility functions on top ofDOM Testing Libraryin a way that encourages better testing practices. Its primary guiding principle is:The more your tests resemble the way your software is used, the more confidence they can give you.
So rather than dealing with instances of rendered Angular components, your tests will work with actual DOM nodes. The utilities this library provides facilitate querying the DOM in the same way the user would. Finding form elements by their label text (just like a user would), finding links and buttons from their text (like a user would). It also exposes a recommended way to find elements by a
data-testidas an “escape hatch” for elements where the text content and label do not make sense or is not practical.This library encourages your applications to be more accessible and allows you to get your tests closer to using your components the way a user will, which allows your tests to give you more confidence that your application will work when a real user uses it.
Fluent Assertions Vs MS Test Assertions
I appreciate what fluent assertions have got to offer. Fluent Assertions have benefits of clear error messages, more readable test code and fewer lines of code needed for writing tests as iterated from the previous paragraph. The descriptive outcomes that Fluent Assertions offers also suits TDD and BDD testing methodologies.
Load/stress testing .NET API with Apache JMeter
In this article, you’re going to dive into the universe of Apache JMeter, one of the most used agnostic load test tools in the software development community by testing it against a REST application created in ASP.NET.
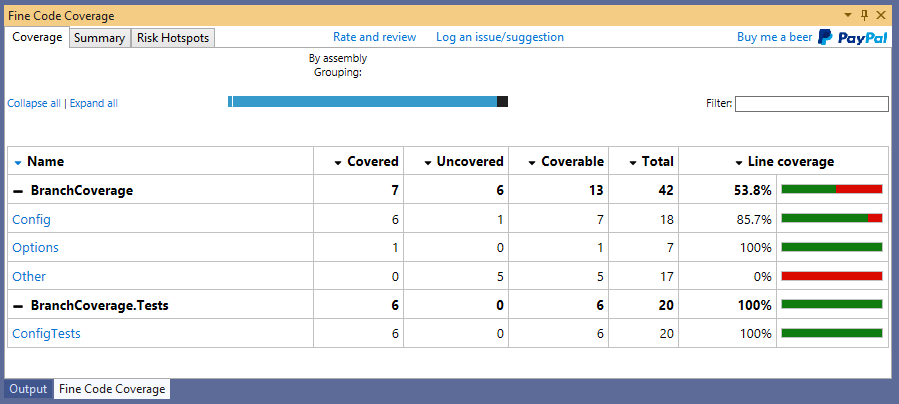
Fine Code Coverage – Visual Studio Marketplace
Visualize unit test code coverage easily for free in Visual Studio Community Edition (and other editions too)

Source: Fine Code Coverage – Visual Studio Marketplace
Usage:
- Install
- Open the Fine Code Coverage window
- Run all unit tests
- See stats in Fine Code Coverage window
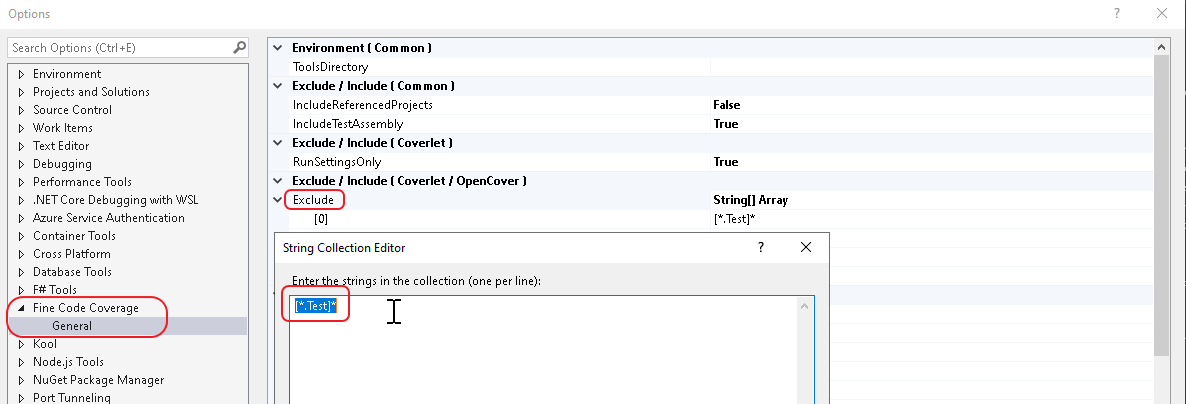
- Exclude the test project itself from coverage calculation:
(Below excludes project that ends with .Test and all its types (*

Pattern: [assemblyname]type
Filter Expressions:
Wildcards
* => matches zero or more characters
Examples
[*]* => All types in all assemblies (nothing is instrumented)
[coverlet.*]Coverlet.Core.Coverage => The Coverage class in the Coverlet.Core namespace belonging to any assembly that matches coverlet.* (e.g coverlet.core)
[*]Coverlet.Core.Instrumentation.* => All types belonging to Coverlet.Core.Instrumentation namespace in any assembly
[coverlet.*.tests]* => All types in any assembly starting with coverlet. and ending with .tests
Both 'Exclude' and 'Include' options can be used together but 'Exclude' takes precedence.Visual Studio – Snippet for Arrange Act Assert comments
I like to comment my tests following the arrange, act, assert pattern.
E.g.
//Arrange
//Act
//Assert
Here is a snippet you can add to “your” snippets folder in Visual Studio 2019:
(or use menu Tools -> Code snippet manager to find your correct path to add to / or Import file).
Filename: C:\Users\andreasp\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets\testmethodcomment_act_arrange_assert.snippet
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
<Title>Test Method Comment - Act Arrange Assert</Title>
<Shortcut>testaaa</Shortcut>
<Description>Code snippet for a test method structure comments. Act arrange assert</Description>
</Header>
<Snippet>
<Code Language="csharp">
<![CDATA[//Arrange
$end$
//Act
//Assert
]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Restart Visual Studio.
Usage:
Inside testmethod, type:
testaaa [tab]
The 3 comments will be inserted, and cursor below //Arrange comment line.
Fine Code Coverage – Visual Studio Marketplace
Visualize unit test code coverage easily for free in Visual Studio Community Edition (and other editions too)
Most Complete MSTest Unit Testing Framework Cheat Sheet
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace MSTestUnitTests
{
// A class that contains MSTest unit tests. (Required)
[TestClass]
public class YourUnitTests
{
[AssemblyInitialize]
public static void AssemblyInit(TestContext context)
{
// Executes once before the test run. (Optional)
}
[ClassInitialize]
public static void TestFixtureSetup(TestContext context)
{
// Executes once for the test class. (Optional)
}
[TestInitialize]
public void Setup()
{
// Runs before each test. (Optional)
}
[AssemblyCleanup]
public static void AssemblyCleanup()
{
// Executes once after the test run. (Optional)
}
[ClassCleanup]
public static void TestFixtureTearDown()
{
// Runs once after all tests in this class are executed. (Optional)
// Not guaranteed that it executes instantly after all tests from the class.
}
[TestCleanup]
public void TearDown()
{
// Runs after each test. (Optional)
}
// Mark that this is a unit test method. (Required)
[TestMethod]
public void YouTestMethod()
{
// Your test code goes here.
}
}
}
Source: Most Complete MSTest Unit Testing Framework Cheat Sheet
Setup Virtual Machine for testing browser Microsoft Edge version 18
I needed to test a locally developed website in old legacy browser Microsoft Edge version 18. My system is Windows 10 using Oracle VM VirtualBox software.
Here is how to setup the Virtual Machine for accessing an Angular website on the “localhost” hostname. The website also makes requests to a localhost Java based REST API. E.g. upon entering http://localhost:4200 in the VM it should work the same as in the host OS.
Download Edge Virtual Machine
VirtualBox software: Oracle VM VirtualBox software
Edge Image: https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
Use the “Virtualbox” VM image.
Direct link:
https://az792536.vo.msecnd.net/vms/VMBuild_20190311/VirtualBox/MSEdge/MSEdge.Win10.VirtualBox.zip
The VM password is: Passw0rd!
Make Angular development server available as “localhost” in the VM
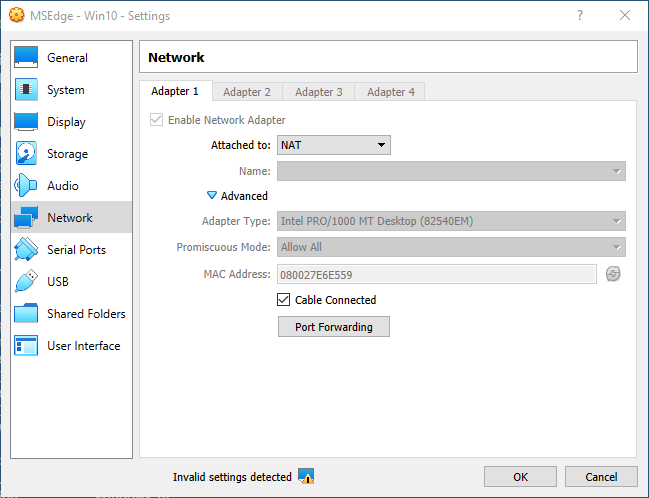
Setup network:
In Oracle VM VirtualBox -> Settings -> network -> Attached to: “NAT”

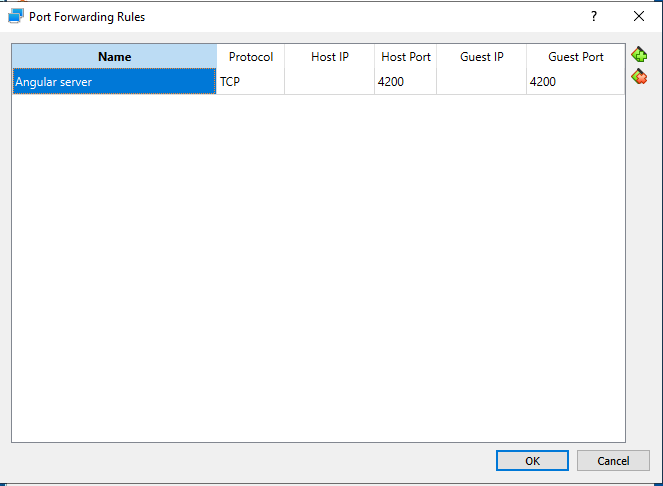
Advanced -> port forwarding:
Name:”Angular server”, Protocol: TCP, Host port: 4200, Guest port: 4200
(dont set host and guest IP)

The above makes the Angular web development server (ng serve) available on http://localhost:4200 in the VM.
Make a Java Spring backend API available as “localhost” in the VM
(In the VM environment)
Add to the c:\windows\system32\drivers\etc\hosts file:
10.0.2.2 outer
The above config tells the VM OS to expose all requests of 10.0.2.2 to the “outer” hosting machine.
(In the VM environment)
Start an elevated cmd and enter this:
netsh interface portproxy add v4tov4 listenaddress=127.0.0.1 listenport=8081 connectaddress=10.0.2.2 connectport=8081
The above command will forward all requests for localhost:8081 to 10.0.2.2:8081 (which the hosts file made available for the “outer” host OS).
jasmine parameterized unit test – Stack Overflow
Based on piotrek’s answer and the article Parameterized testing in Javascript, you could also use the following approach which uses ES6 syntax:
[ ['abc', 3], ['ab', 2], ['', 0], ].forEach(([string, expectedLength]) => { it(`should return length ${expectedLength} for string "${string}"`, () => { expect(string.length).toBe(expectedLength); }); });I have tested it with the Jest test framework, but it should work with Jasmine as well.