In EPiServer 7 you can easily add validation to pagetype properties with DataAnnotations attribute, like this:
[RegularExpression(@"^([A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,9})$" , ErrorMessage = "Must be valid email address")]
In EPiServer 6 you can create a custom property (involves creating some classes and messing up the db sometimes), or hook up onto global page save validation event and check if property x is valid and return e.message. (http://blog.bigfinger.se/2010/4/26/simple-validation-of-propertyvalues-in-episerver-cms-6.aspx)
Or, you can combine the usage of hooking up onto global pagedata validation with DataAnnotaions support, then you in fact
have something similar to the EPiServer 7 way with DataAnnotations support. Just go here: Validating page data with Data Annotations.
Thank you Stefan Forsberg.
PS:
the GlobalPageValidation_Validators event can be hooked onto through Global.asax.cs like this:
public class Global : EPiServer.Global
{
protected void Application_Start(Object sender, EventArgs e)
{
//Enables validation for pagetype properties with DataAnnotations
GlobalPageValidation.Validators += GlobalPageValidation_Validators;
}
void GlobalPageValidation_Validators(object sender, PageValidateEventArgs e)
{
PageDataValidator validator = new PageDataValidator();
var errors = validator.GetErrors(e.Page).ToList();
if (errors.Any())
{
e.IsValid = false;
foreach (var error in errors)
{
e.ErrorMessage += string.Format("{0} <br />", error);
}
}
}
Also added an <br /> in case of several errors.
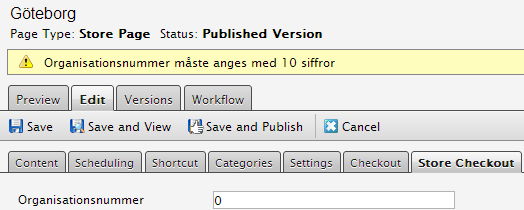
Validation Error message looks like this in EPiServer edit mode:

Its a bit on the simple side; remember to include which field its connected to in the errortext, no indication is shown next to the particular field.
Now you can just use DataAnnotations validation attributes, like these:
[RegularExpression]
[Required]
[StringLength]
[Range]
Inherit System.ComponentModel.DataAnnotations and override IsValid to do something more complicated with your validations.