blog.kbegiedza.eu/feature-management-in-dotnet-core
Feature toggle management in .NET Core
blog.kbegiedza.eu/feature-management-in-dotnet-core
My bookmarks and blogposts regarding Software Development in .NET, C#, Angular, JavaScript, CSS, Html
To enable the new search experience, go to Tools > Options > Environment > Preview Features > New Visual Studio Search Experience. After doing that, and restarting Visual Studio, you’ll now see the new search button appear in the title bar, as shown in the screenshot below.
Ctrl + T for code search and Ctrl + Q for feature search stay the same, so your muscle memory remains intact.
Source: New: Better search in Visual Studio – Visual Studio Blog
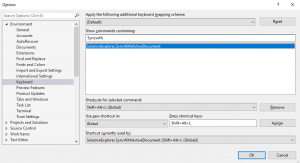
Set a keyboard shortcut in Options -> Environment -> Keyboard
Search for the command: SolutionExplorer.SyncWithActiveDocument.
Se images below:

Meld Visual diff and merge tool Meld helps you compare files, directories, and version controlled projects. It provides two- and three-way comparison of both files and directories, and has support for many popular version control systems. Meld helps you review code changes and understand patches. It might even help you to figure out what’s going on in that merge you keep avoiding.
Source: Meld
Example of simple method in an API controller for showing invalid posted model state.
[HttpPost("create")]
public ActionResult<MyModel> Create([FromBody] MyModel model)
{
ValidateIncomingModel();
return myBusiness.Create(model);
}
private void ValidateIncomingModel()
{
if (!ControllerContext.ModelState.IsValid)
{
var errors = ControllerContext.ModelState.Keys
.SelectMany(key => ControllerContext.ModelState[key].Errors
.Select(x => key + ": " + x.ErrorMessage));
var message = string.Join("\n", errors);
throw new Exception($"Not valid incoming model\n {message}");
}
}
Good intro to NgRx:
NgRx implements the Flux-Pattern. At a high level, it helps you unify all events and derive a common state in your Angular app. With NgRx, you store a single state and use actions to express state changes. It is ideal for apps with many user interactions and multiple data sources.
At a high-level, it mainly solves mainly the two main scenarios:
In a complex web application, you have different sections. Imagine the following scenario: In a web shop, you have an item list and your shopping cart. These two sections of the web shop are different component trees, probably in different Angular modules. In the item list, the user clicks on a particular item “Add to my cart”. After the click, the item appears in the shopping cart.
Read more:
https://www.workingsoftware.dev/what-is-ngrx-and-why-is-it-used-in-angular/
Run the following in the repo root folder: (deletes all node_modules folders and its content recursively):
npx rimraf ./**/node_modules
(Npx command is available from NPM version 5.2)
This might take som time since node_module usually contains a lot of files.