This article is an excerpt from my Angular deep dive course
Modern web stack involves lots of moving parts. A browser provides DOM to describe what should be rendered on the screen and API to manipulate that presentation. It runs JavaScript as a reaction to some kind of asynchronous events initiated by user actions. The JavaScript code is usually split into framework code and application code. Application code implements business logic that processes input data and updates application state. The task of a framework is to transform the application state into DOM updates. The common name for this phrase is rendering, but it has different names in different frameworks. In Angular it’s known as change detection.
Author: Andreas Plahn
GitHub Copilot vs. Amazon CodeWhisperer
www.tabnine.com/blog/github-copilot-vs-amazon-codewhisperer/
3 Ways to Clone Objects in JavaScript | SamanthaMing.com
Great blog post explaining different ways for cloning objects in JavaScript. Also explains the difference between shallow and deep copy.
As you can see, the deep copy is a true copy for nested objects. Often time shallow copy is good enough, you don’t really need a deep copy. It’s like a nail gun vs a hammer. Most of the time the hammer is perfectly fine. Using a nail gun for some small arts and craft is often case an overkill, a hammer is just fine. It’s all about using the right tool for the right job
Source: 3 Ways to Clone Objects in JavaScript | SamanthaMing.com
Top 9 GitHub Copilot alternatives (code completion tools) to try in 2022 (free and paid)
GitHub Copilot is a code completion tool from GitHub and OpenAI. It employs OpenAI’s Codex, a transformer trained on billions of code lines on GitHub, to auto-generate code based on the current file’s contents and your cursor location. Copilot is compatible with popular code editors like Visual Studio Code, Visual Studio, Neovim, and JetBrains IDEs and offers support for languages like Python, JavaScript, TypeScript, Ruby, and Go.
According to GitHub and user reviews, Copilot can generate whole code lines, functions, tests, and documentation. All it needs is context and the behind-the-scenes work of developers who committed their code to GitHub, regardless of their software license.
When the Copilot beta ended, GitHub released the pricing for individual users. The subscription included a 60-day free trial, which would turn to $10/month or $100/year per user.
Source: Top 9 GitHub Copilot alternatives to try in 2022 (free and paid)
Running Angular on an IIS web server
Step 1.
Build your angular application for “production”:
ng build –dist -> output entire site to root/dist folder copy that folder to your IIS website folder.
Step 2.
IIS uses a file called web.config to setup some configuration for a website.
Make sure you have something similar as below in a web.config file in the site root folder (a typical Angular config scenario):
<configuration>
<system.webServer>
<!-- These rewrite rules requires the IIS Rewrite module -->
<rewrite>
<rules>
<!-- Support for Angular internal url routing system (routing module) -->
<rule name="Angular routing" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
<!-- Adds https scheme if missing for all URLs -->
<rule name="FQDN to SSL" stopProcessing="true">
<match url="^(.*)$" />
<conditions>
<add input="{HTTPS}" pattern="^OFF$" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" />
</rule>
</rules>
</rewrite>
<!-- Mime type fix for woff2 font file type -->
<staticContent>
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="font/woff2" />
</staticContent>
</system.webServer>
<!-- Its okay to cache these static files, index.html will include cache busting paths for Angular js and css files. (when building with --dist param) -->
<system.webServer>
<caching enabled="true">
<profiles>
<add extension=".svg" policy="CacheUntilChange"/>
<add extension=".ico" policy="CacheUntilChange"/>
<add extension=".js" policy="CacheUntilChange"/>
<add extension=".css" policy="CacheUntilChange"/>
</profiles>
</caching>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="5.00:00:00" />
</staticContent>
</system.webServer>
<!-- Make sure index.html is never cached -->
<location path="index.html">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="DisableCache" cacheControlMaxAge="0.00:00:00" />
</staticContent>
<httpProtocol>
<customHeaders>
<add name="Cache-Control" value="no-cache, no-store, must-revalidate" />
<add name="Pragma" value="no-cache" />
<add name="Expires" value="-1" />
</customHeaders>
</httpProtocol>
</system.webServer>
</location>
</configuration>
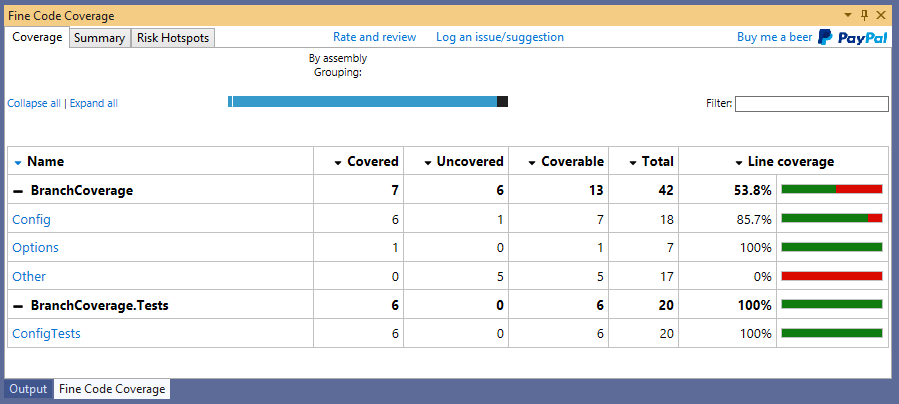
Fine Code Coverage – Visual Studio Marketplace
Visualize unit test code coverage easily for free in Visual Studio Community Edition (and other editions too)

Source: Fine Code Coverage – Visual Studio Marketplace
Usage:
- Install
- Open the Fine Code Coverage window
- Run all unit tests
- See stats in Fine Code Coverage window
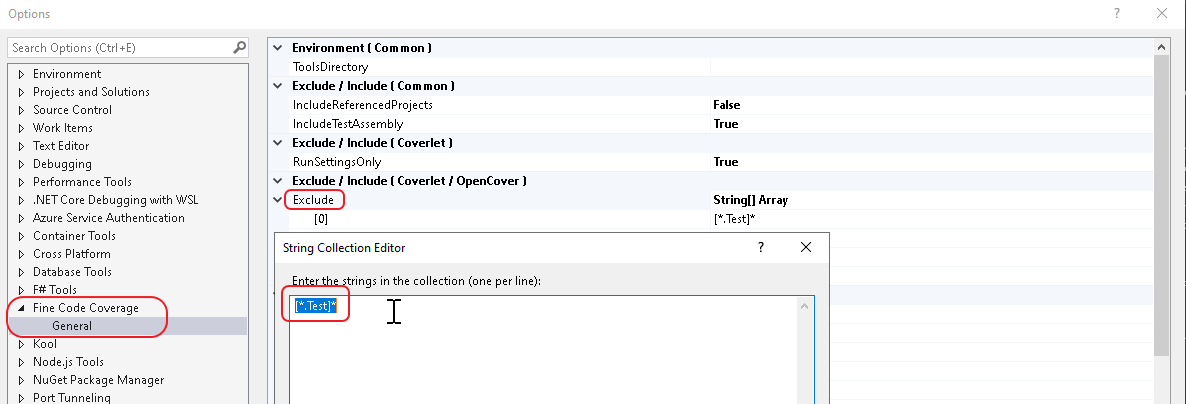
- Exclude the test project itself from coverage calculation:
(Below excludes project that ends with .Test and all its types (*

Pattern: [assemblyname]type
Filter Expressions:
Wildcards
* => matches zero or more characters
Examples
[*]* => All types in all assemblies (nothing is instrumented)
[coverlet.*]Coverlet.Core.Coverage => The Coverage class in the Coverlet.Core namespace belonging to any assembly that matches coverlet.* (e.g coverlet.core)
[*]Coverlet.Core.Instrumentation.* => All types belonging to Coverlet.Core.Instrumentation namespace in any assembly
[coverlet.*.tests]* => All types in any assembly starting with coverlet. and ending with .tests
Both 'Exclude' and 'Include' options can be used together but 'Exclude' takes precedence.How to Deserialize JSON to C# cherry-picking a small portion of JSON data
JSON deserialization in C# refers to the process of forming up .NET objects from a JSON string. Most of the time, this means creating strongly-typed POCOs. However, there are certain situations when we may prefer flexibility over type-inference. For example, cherry-picking a small portion of JSON data, dealing with external JSON data whose structure is largely unknown or changes very often, etc. Dynamic deserialization comes into play for such cases. This does not necessarily mean the use of language’s inbuilt dynamic keyword. There are other ways as well.We are going to see how we can do this using the native System.Text.Json library and the popular Newtonsoft.Json library.
Source: How to Deserialize JSON Into Dynamic Object in C# – Code Maze