Category: Css
w3schools – Responsive Web Design Introduction
Great intro to responsive web design coding
20 Best Web Fonts from Google Web Fonts and @font-face
Materialize – responsive CSS framework based on Material Design by Google.
Materialize is a modern responsive CSS framework based on Material Design by Google.
Source: Documentation – Materialize
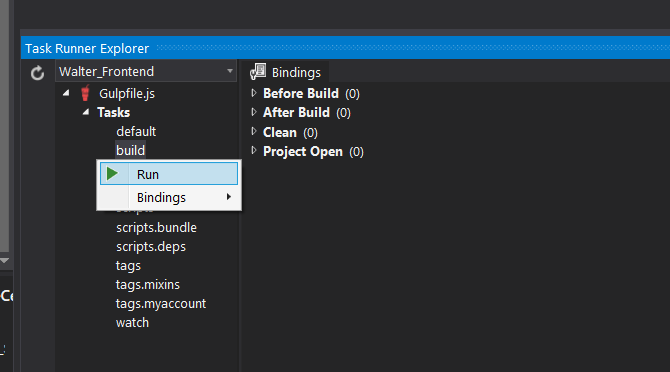
Run default Gulp tasks in Visual Studio 2015
How to run the default gulp tasks for a front end web project in Visual Studio 2015.
Open Task Runner Explorer window in Visual Studio.
Right-click Tasks > build (build should be the list of tasks needed) and Run. Css and js files will be created.

Chrome DevTools – Save updated js, html and css files to disk from Chrome
Set up persistent authoring in Chrome DevTools so you can both see your changes immediatedly and save those changes to disk.
Source: Set Up Persistence with DevTools Workspaces | Web Tools – Google Developers
VS2015 – Web Compiler extension
The easiest and most powerful way to compile LESS, Scss, Stylus, JSX and CoffeeScript files directly within Visual Studio or through MSBuild.
Source: Web Compiler extension
Making Embedded Content Work In Responsive Design | Smashing Magazine
Simple jQuery loader image function – attached to all ajax and form posts
So I needed a simple ajax loader box indicating when there was a ajax request going on in the page.
Fortunately jquery ajax have global events you can attach to enable this behavior.
Code:
Html at the end of masterpage perhaps (before </body>):
<div id="loadingbox">
<img src="../../Assets/Images/Loadingbox/ajax-loader-big.gif" alt="Loading..."/>
</div>
Ajax loader images can be found here: http://ajaxload.info/
Javascript:
//Generic loader image function.
//Attached to global jquery ajax calls and form posts.
$(document).bind("ajaxStart", function () {
$("#loadingbox").show();
});
$(document).bind("ajaxComplete", function () {
$("#loadingbox").hide();
});
$(document).bind("ajaxError", function () {
$("#loadingbox").hide();
});
$(document).submit(function () {
$("#loadingbox").show();
});
The 3 first functions is attached to global ajax events. They are per default always raised by jquery ajax functions. More info: http://api.jquery.com/category/ajax/global-ajax-event-handlers/
The last function attaches to all form posts. (E.g. not ajax but might still be good to have).
Further extension would be to add more click event handlers. E.g. on certain a-elements perhaps. A problem though: if a user clicks a link the request will happen before the js. Therefore you must use e.preventDefault() and then show the loader. After that need to redirect the user to the desired url.
Add a script element for the js file in masterpage <head>:
<script src="/Assets/Scripts/loadingbox.js" type="text/javascript"></script>
Css:
#loadingbox {
display: none;
position: fixed;
top: 50%;
left: 50%;
z-index: 99999;
background-color: #fff;
opacity: 0.9;
border: 1px solid black;
border-radius: 5px;
padding: 25px;
margin-left: -41px;
margin-top: -41px;
}
Initially on every page load the loading box will be hidden. (Display: none).
Position fixed is needed so that the loaderbox always be placed in an fixed location relative to the browser window. Also enables the ability to let the box appear above the other html elements. (a high z-index).
Its then placed in the middle, vertically and horisontally: top: 50% and left: 50%.
A little opacity is added, a thin black border and rounded corners (radius). Padding adds white space between the image and the black border.
The negative margins is used to place the loader box in perfect center. Everything in css is placed according to topleft corner of the window as a startingpoint. The box is 82px wide (image is 32px wide and padding on both side is 50px (25+25px padding)).
This means the loadingbox and image will be slightly tilted to right and below the perfect center lines. We adjust this by setting negative margin to half the width and height of the box. (-41px respectively).
Avoid unnecessary text selection on web pages
You know that annoying thing that happens when you try to click a link or a button on a page and you miss, and accidentally marks some text or html:
Css fix:
body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
via javascript: Disable Text Select – Stack Overflow.
Js IE fix: (probably needed for some versions of Internet Explorer…)
onselectstart = function(){ return false; }
Jquery IE fix:
In jQuery 1.8, this can be done as follows:
(function($){
$.fn.disableSelection = function() {
return this
.attr('unselectable', 'on')
.css('user-select', 'none')
.on('selectstart', false);
};
})(jQuery);
http://stackoverflow.com/questions/2700000/how-to-disable-text-selection-using-jquery
I havent tested these anywhere… yet. But Stack Overflow is usually right.
