SolidJS is a JavaScript framework for building fast, declarative UIs on the web. It shares many ideas with React, but does not use the virtual DOM to deliver a more performant and pragmatic developer experience.
Category: JavaScript
How to delete all node_modules files fast and simple for a repo
Run the following in the repo root folder: (deletes all node_modules folders and its content recursively):
npx rimraf ./**/node_modules
(Npx command is available from NPM version 5.2)
This might take som time since node_module usually contains a lot of files.
3 Ways to Clone Objects in JavaScript | SamanthaMing.com
Great blog post explaining different ways for cloning objects in JavaScript. Also explains the difference between shallow and deep copy.
As you can see, the deep copy is a true copy for nested objects. Often time shallow copy is good enough, you don’t really need a deep copy. It’s like a nail gun vs a hammer. Most of the time the hammer is perfectly fine. Using a nail gun for some small arts and craft is often case an overkill, a hammer is just fine. It’s all about using the right tool for the right job
Source: 3 Ways to Clone Objects in JavaScript | SamanthaMing.com
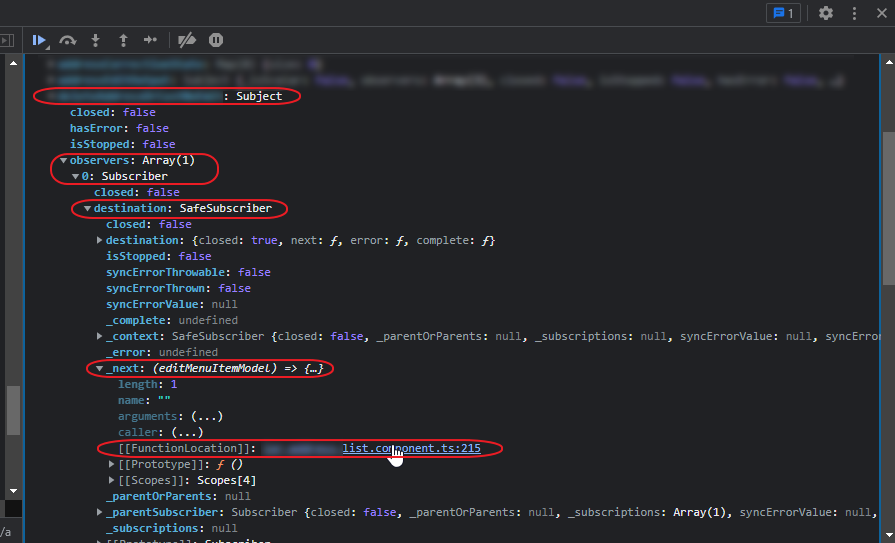
Rxjs debugging subscribers
I wanted to see how many listeners there was for a certain subject, and where they reside in the source code.
Here is how in chrome devtools, put a breakpoint before the subjects .next() call. And inspect the subject:

observers array count = number of “listeners”
FunctionLocation = source code reference
(Context: Angular v11, rxjs)
20 JavaScript Shorthand Techniques that will save your time | by Amitav Mishra | JavaScript In Plain English | Nov, 2020 | Medium
Angular tips debugger – Pause Your Code With Breakpoints In Chrome DevTools
You can use this in Angular development for instance.
Just place till code on a line you wish to debug (e.g. in an component.ts file):
debugger;
Chrome will pause on that breakpoint.
Source: How To Pause Your Code With Breakpoints In Chrome DevTools
Chart.js | Open source HTML5 Charts for your website
Simple yet flexible JavaScript charting for designers & developers
Source: Chart.js | Open source HTML5 Charts for your website
Leaflet – a JavaScript library for interactive maps
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 38 KB of JS, it has all the mapping features most developers ever need.
Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms, can be extended with lots of plugins, has a beautiful, easy to use and well-documented API and a simple, readable source code that is a joy to contribute to.
Html Page lifecycle Javascript events
Html page lifecycle Javascript events explained.
DOMContentLoaded, load, beforeunload, unload.
Clean Code concepts adapted for JavaScript
Software engineering principles, from Robert C. Martin’s book Clean Code, adapted for JavaScript. This is not a style guide. It’s a guide to producing readable, reusable, and refactorable software in JavaScript.Not every principle herein has to be strictly followed, and even fewer will be universally agreed upon. These are guidelines and nothing more, but they are ones codified over many years of collective experience by the authors of Clean Code.
Source: ryanmcdermott/clean-code-javascript: Clean Code concepts adapted for JavaScript