Active Directory security groups are used to grant users’ permissions to various domain services and resources. Therefore, to understand what permissions are assigned to a specific user in the AD domain, it is enough to look at the groups in which the user account is a member.
Category: Tips & Tricks
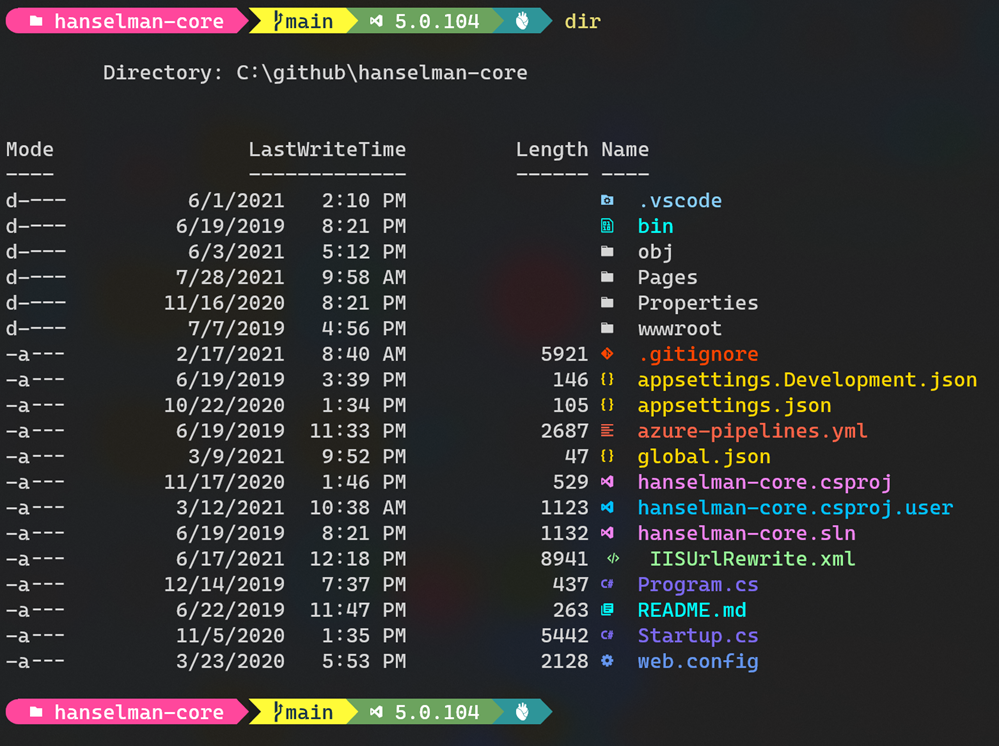
My Ultimate PowerShell prompt with Oh My Posh and the Windows Terminal – Scott Hanselman’s Blog
I’ve long blogged about my love of setting up a nice terminal, getting the prompt just right, setting my colors, fonts, glyphs, and more. Here’s some of my posts.
…I want to take a moment to update my pretty prompt post with a little more detail and a more complex PowerShell $PROFILE, due to some changes in Oh My Posh, PowerShell, and the Windows Terminal. I doubt that this post is perfect and I’m sure there’s stuff here that is a little extra. But I like it, and this post will serve as my “setting up a new machine” post until I get around to writing a script to do all this for me in one line.
I love my prompt.

Pre made script to make it look like Scott Hanselmans example prompt:
https://github.com/springcomp/my-box
Source: My Ultimate PowerShell prompt with Oh My Posh and the Windows Terminal – Scott Hanselman’s Blog
EditorConfig settings – Visual Studio
You can add an EditorConfig file to your project or codebase to enforce consistent coding styles for everyone that works in the codebase. EditorConfig settings take precedence over global Visual Studio text editor settings. This means that you can tailor each codebase to use text editor settings that are specific to that project. You can still set your own personal editor preferences in the Visual Studio Options dialog box. Those settings apply whenever you’re working in a codebase without an .editorconfig file, or when the .editorconfig file doesn’t override a particular setting. An example of such a preference is indent style—tabs or spaces.
Source: EditorConfig settings – Visual Studio (Windows) | Microsoft Docs
Visual Studio – Snippet for Arrange Act Assert comments
I like to comment my tests following the arrange, act, assert pattern.
E.g.
//Arrange
//Act
//Assert
Here is a snippet you can add to “your” snippets folder in Visual Studio 2019:
(or use menu Tools -> Code snippet manager to find your correct path to add to / or Import file).
Filename: C:\Users\andreasp\Documents\Visual Studio 2019\Code Snippets\Visual C#\My Code Snippets\testmethodcomment_act_arrange_assert.snippet
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
<Title>Test Method Comment - Act Arrange Assert</Title>
<Shortcut>testaaa</Shortcut>
<Description>Code snippet for a test method structure comments. Act arrange assert</Description>
</Header>
<Snippet>
<Code Language="csharp">
<![CDATA[//Arrange
$end$
//Act
//Assert
]]></Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
Restart Visual Studio.
Usage:
Inside testmethod, type:
testaaa [tab]
The 3 comments will be inserted, and cursor below //Arrange comment line.
Angular – How to force reload components with router navigation
(Tested in Angular 11 project)
One trick is to “double” navigate to force components to destroy and “update” their lifecycle.
E.g.:
/// Navigates to detail view
navigateToDetail(id: string) {
// Navigates to start page first to "destroy" detail components if on same url
this.router.navigate(['/']).then(() => {
// Then navigates to desired url
let navigationExtras: NavigationExtras = { queryParams: { 'id': id} };
this.router.navigate(['/view'], navigationExtras);
});
}
I also added this to app-routing.module.ts: (not sure if it makes a difference with the above code)
@NgModule({
imports: [RouterModule.forRoot(routes, {
onSameUrlNavigation: 'reload',
})],
exports: [RouterModule],
})
export class AppRoutingModule {}
Angular component navigation doesn’t work anymore in Webstorm IDE
Please try invalidating caches (File | Invalidate caches, Invalidate and restart) – does the problem persist? Do you have @angular node_modules installed and included in project?
Also try reinstall npm packages:
npm install
TaskbarX | Center taskbar icons
Windows 10 Taskbar utility – Windows 11 alike style taskbar witch icons in center.
TaskbarX TaskbarX gives you control over the position of your taskbar icons. TaskbarX will give you an original Windows dock like feel. The icons will move to the center or user given position when an icon gets added or removed from the taskbar. You will be given the option to choose between a variety of different animations and change their speeds. The animations can be disabled if you don’t like animations and want them to move in an instant. The center position can also be changed to bring your icons more to the left or right based on the center position. Currently all taskbar settings are supported including the vertical taskbar. And Unlimited taskbars 🙂
Source: TaskbarX | Center taskbar icons
Angular 10+ Strict Mode
From Angular 10 (experimental) / 11 (default on create new app) you can get strict mode. In summary it reduces the bundle size (by 75%!) and increases the maintainability by disabling you to create objects of type ‘any’ (no untyped types)…
Angular 11+ CLI creates all new workspaces and projects with strict mode enabled.
Strict mode improves maintainability and helps you catch bugs ahead of time. Additionally, strict mode applications are easier to statically analyze and can help the
ng updatecommand refactor code more safely and precisely when you are updating to future versions of Angular.Specifically, strict mode does the following:
-
Enables
strictmode in TypeScript, as well as other strictness flags recommended by the TypeScript team. Specifically,forceConsistentCasingInFileNames,noImplicitReturns,noFallthroughCasesInSwitch. -
Turns on strict Angular compiler flags
strictTemplates,strictInjectionParametersandstrictInputAccessModifiers. -
Bundle size budgets have been reduced by ~75%.
More info:
https://angular.io/guide/strict-mode
Angular CLI Strict Mode. In Angular, we strongly believe in… | by Minko Gechev | Angular Blog
Typescript debug util – Output json structure to console as formatted and sorted properties
Made a Debug util TypeScript class for formatted output to browser console of json objects, also sorted on property keys alphabetically (usage: simplifies text compare between different json structures).
export class DebugUtils {
///Outputs object as formatted json string to console.
public static ToConsoleJson(value: any, message = null) {
if (message) {
console.log(message);
}
console.debug(JSON.stringify(value, null, 2));
}
///Outputs object as formatted json string to console sorted alphabetically by property keys.
public static ToConsoleJsonSortedByKey(obj: any, message = null) {
//sort object keys alphabetically
var allKeys = [];
JSON.stringify( obj, function( key, value ){ allKeys.push( key ); return value; } )
allKeys.sort();
const sortedJsonString = JSON.stringify( obj, allKeys, 2);
if (message) {
console.log(message);
}
console.debug(sortedJsonString);
}
}
git – Having problems cloning a Azure DevOps repository in Visual Studio 2019 Community – Stack Overflow
Clearing the cached credentials from Credential Manager. And then try again.Go to Credential Manager–> Windows Credentials–> Generic Credentials–>Remove all Git related credentials.