Source: Prettier—WebStorm
Category: Tips & Tricks
c# – LINQ’s Distinct() on a particular property
EDIT: This is now part of MoreLINQ.
What you need is a “distinct-by” effectively. I don’t believe it’s part of LINQ as it stands, although it’s fairly easy to write:
public static class EnumerableExtensions
{
public static IEnumerable<TSource> DistinctBy<TSource, TKey>(this IEnumerable<TSource> source, Func<TSource, TKey> keySelector)
{
HashSet<TKey> seenKeys = new HashSet<TKey>();
foreach (TSource element in source)
{
if (seenKeys.Add(keySelector(element)))
{
yield return element;
}
}
}
}
Source: c# – LINQ’s Distinct() on a particular property – Stack Overflow
Angular state inspector – Chrome Extension
Helps you debug Angular component state. Supports Angular 1/2+/Ivy! Angular State Inspector for Angular Supports all versions of Angular: – AngularJs – Angular 2+ – Angular Ivy – Hybrid apps (AngularJs + Angular) Extends the Chrome Developer Tools for Angular web apps. Adds new panel “State” to Elements tab, that displays the state of selected element. Prints state of selected element in console by calling “$state” variable. Depending on angular version it can show: – Component state – Directives – Context, like ngForOf or ngIf values – Event listeners If they are applicable to the current element.
Angular State Inspector also allows you to modify the values in the “State” panel (double click on value)
20 JavaScript Shorthand Techniques that will save your time | by Amitav Mishra | JavaScript In Plain English | Nov, 2020 | Medium
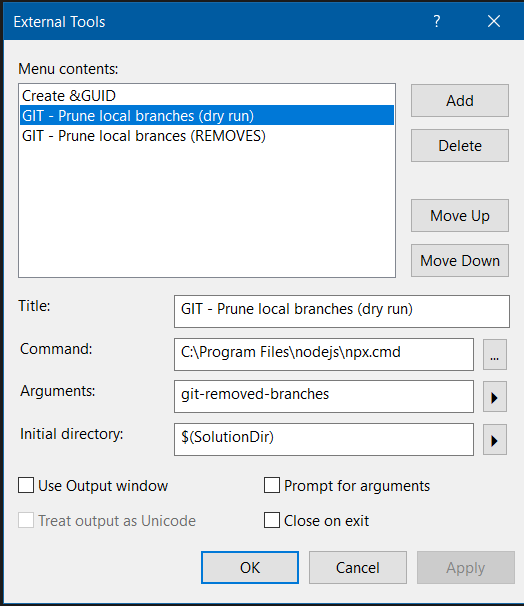
GIT – How to prune local tracking branches that do not exist on remote anymore
One-liner, cross platform, doesn’t look like the cat slept on your keyboard:
npx git-removed-branches
(dry-run) or
npx git-removed-branches --prune
(removes for real).
You need to already have node.js installed.
Source: git – How to prune local tracking branches that do not exist on remote anymore – Stack Overflow
Add above as external command in Visual Studio 2022 “Tools” menu:

RepoZ: A git repository hub for Windows and macOS with Windows Explorer- & CLI-enhancements
RepoZ RepoZ is a zero-conf git repository hub with Windows Explorer- & CLI-enhancements. It uses the git repositories on your machine to create an efficient navigation widget and makes sure you’ll never lose track of your work along the way. It’s populating itself as you work with git. It does not get in the way and does not require any user attention to work. RepoZ will not compete with your favourite git clients, so keep them. It’s not about working within a repository: It’s a new way to use all of your repositories to make your daily work easier.
Keyboard shortcut in windows: Ctrl+Alt+R.
Runs as a taskbar application in Windows.
Make Visual Studio opening XSDs in XML editor mode
Right click on an XSD file, choose “Open with…” and select the appropriate option – then click on “Set as Default” before you actually open it.
Source: Stop Visual Studio 2010 opening XSDs in design mode – Stack Overflow
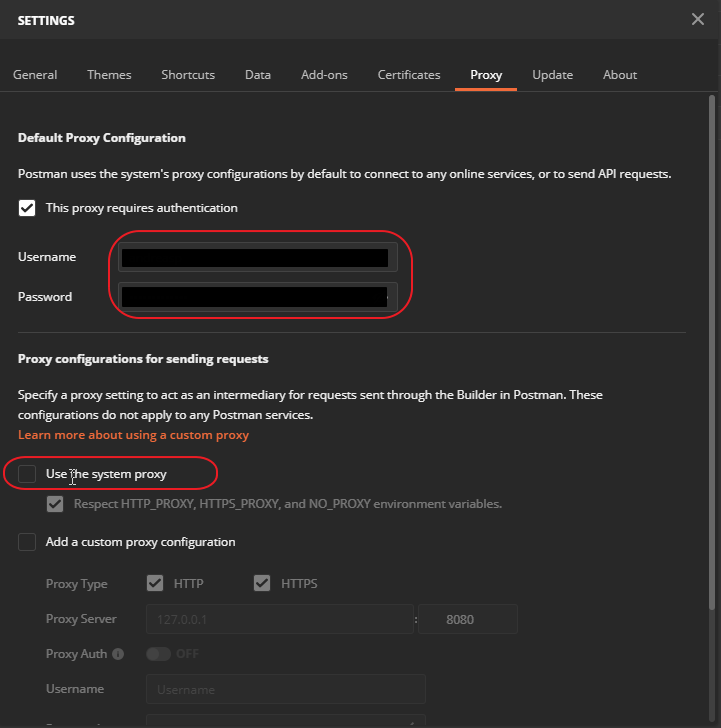
Fixing Postman HTTP Error 407 proxy authentication required

This error occurs for instance if you are on a protected company network. Fix: go to settings -> Proxy ->
check “This proxy requires authentication”
set your AD Windows username and password here.
Uncheck “Use the system proxy”
Test out a simple and free demo website on Azure
You can test out a simple HTML/Angular/front-end/ASP.net/nodejs based website real quick and simple on Azure for free.
Steps:
(This is what i did to test out an Angular app real quick)
- Make sure you have a free Azure Account
- Login to Azure portal: https://portal.azure.com/
- Create a new resource “Web app”
- Choose new resource group “WebDemo” (or use an exsisting)
- Set web app name
Will get this address: http://[myappname].azurewebsites.com/ - Runtime stack: ASP.NET 4.7 (this will work fine for Angular/html frontend web sites app etc)
- Region: Select region closest to you
- SKU and size: Under the “Dev/Test” tab i choose the F1 shared infrastructure (free to use 60 min/day “compute” time)
Next, next, when finished on the App Service “Overiew” tab you will see this information:
URL
FTP/deployment username
FTP hostname
FTPS hostname
Use it to deploy the website with your favorite FTP client.
Deploy to folder /site/wwwroot on the server.
See this post regarding setting up FTP access credentials: http://blog.wsoft.se/2018/04/20/accessing-azure-web-app-with-ftp/
Auto hot key script – remap next/prev track missing media keys
; Auto hot key script for shortcut keys for spotify/remap missing media keys ; "CTRL + MEDIA VOLUME UP" for previous track <^Volume_Down::Media_Prev ; "CTRL + MEDIA VOLUME UP" for next track <^Volume_Up::Media_Next ; Map media play button to open spotify Launch_Media::Run, "%userprofile%\AppData\Roaming\Spotify\Spotify.exe", "C:\", max
Above will make ctrl+volume keys control current track.
“Launch media”-button will open Spotify.
For AutoHotkey