Building accessible components seems straightforward, but implementing them according to the W3C Accessibility Guidelines requires significant effort and accessibility expertise.
Angular Aria is a collection of headless, accessible directives that implement common WAI-ARIA patterns. The directives handle keyboard interactions, ARIA attributes, focus management, and screen reader support. All you have to do is provide the HTML structure, CSS styling, and business logic!
Category: Uncategorized
Setup Tailwind in Angular
Seamless data fetching with httpResource | Angular Blog
blog.angular.dev/seamless-data-fetching-with-httpresource-71ba7c4169b9
All About Angular 21 New Signal Forms
Zod in Angular. Typescript Schema validation library
eraoftech.medium.com/zod-in-angular-8dcefc2a20ec
Nushell
Nushell
A new type of shell
Cross-platform
Nu works on Linux, macOS, BSD, and Windows. Learn it once, then use it anywhere.
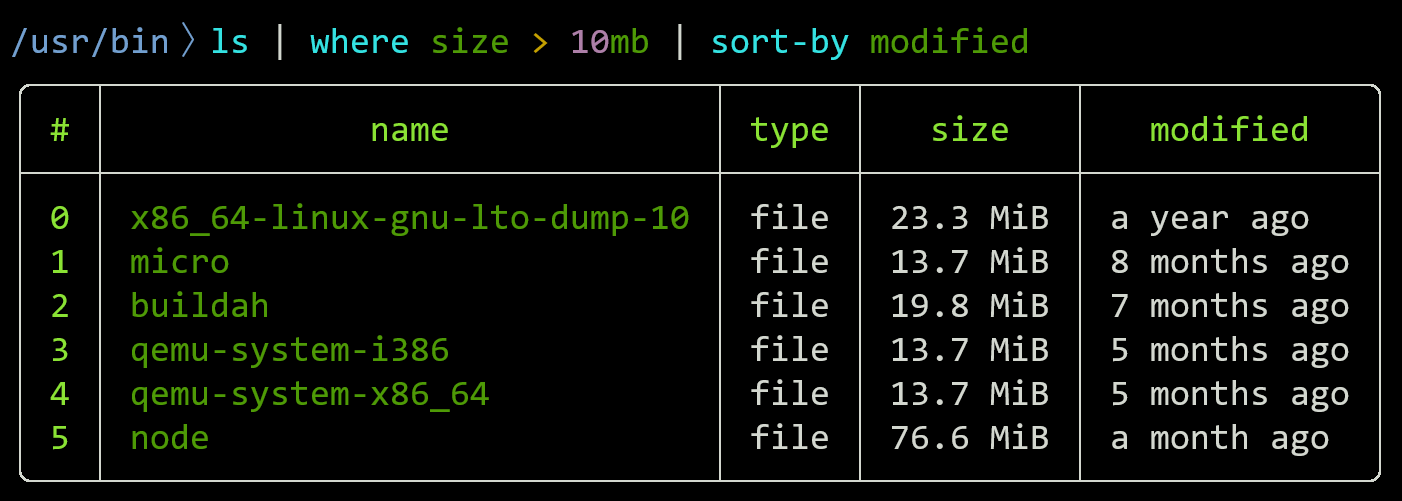
Everything is data
Nu pipelines use structured data so you can safely select, filter, and sort the same way every time. Stop parsing strings and start solving problems.
Powerful plugins
It’s easy to extend Nu using a powerful plugin system.

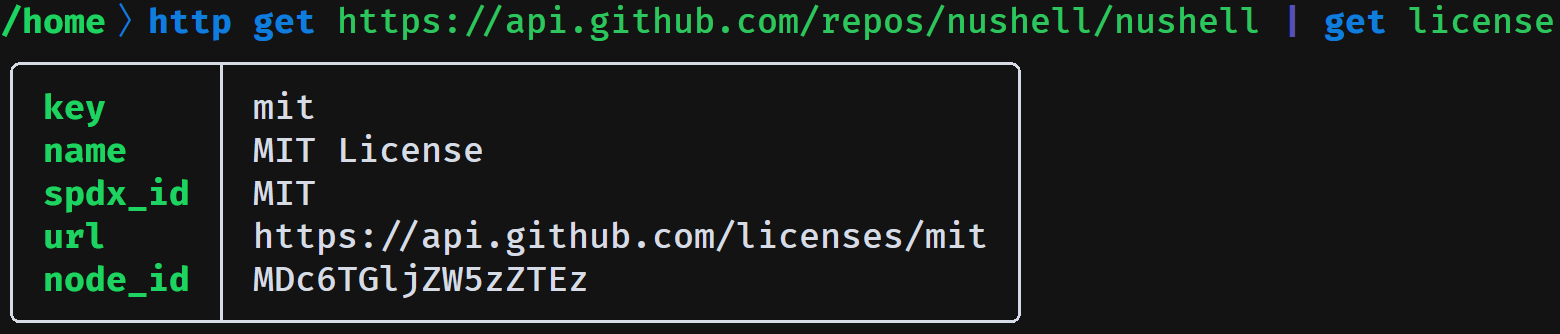
Nu works with existing data
Nu speaks JSON, YAML, SQLite, Excel, and more out of the box. It’s easy to bring data into a Nu pipeline whether it’s in a file, a database, or a web API:

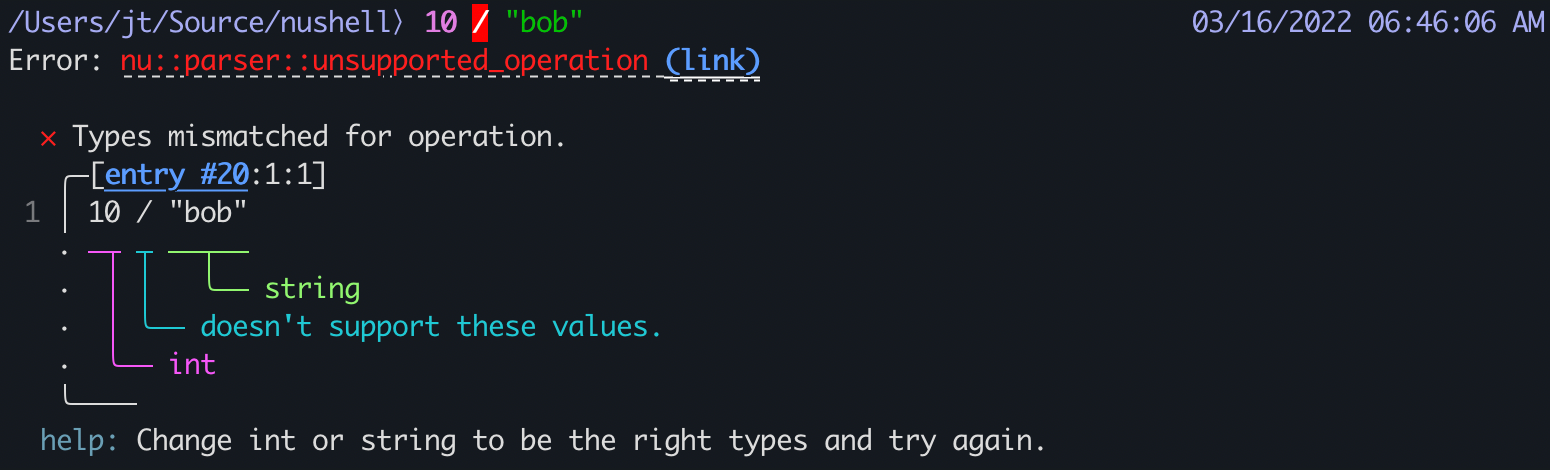
Nu has great error messages
Nu operates on typed data, so it catches bugs that other shells don’t. And when things break, Nu tells you exactly where and why:

Angular – Date pipe default format and timezone | Angular Newsletter
www.angulartraining.com/daily-newsletter/date-pipe-default-format-and-timezone/
Angular – Date pipe default format and timezone | Angular Newsletter
www.angulartraining.com/daily-newsletter/date-pipe-default-format-and-timezone/
MVC vs Flux vs Redux: Key Differences Explained
Comparing MVC vs Flux vs Redux
1. Architecture
During web application development, we create solutions that address the customers’ needs and solve problems of businesses and users. To achieve this, different architecture patterns and technologies are used. For many years, application designs have revolved around the In the meantime, there have been a series of advanced frameworks like Flux and Redux, in the same vein, which helps you deal with complex applications. We are aware of the increased complexity in apps that multiplies due to the absence of effective design patterns in place. Here we have compared MVC vs Flux vs Redux to help you create effective, sensible and scalable application architecture.
Continue reading “MVC vs Flux vs Redux: Key Differences Explained”
Visualizing Angular dependencies
When working on large Angular projqects, managing dependencies between files and modules can become a challenge.
Here are 2 tools to help you visualize dependencies in an Angular project.
Madge – visualizes typescript dependencies
- https://www.npmjs.com/package/madge
- Install:
npm install -g madge- I got an error and had to install grahpviz for windows from here first: https://graphviz.gitlab.io/download/
- Then restart the command promt
- In root folder of project, run:
npx madge src/main.ts --ts-config tsconfig.json --image ./deps.png
Above will output the image “deps” in the root of project.
- Can also be run for any typescript class, e.g. a single component such as:
npx madge src/app/app.component.ts --ts-config tsconfig.json --image ./deps.png -
Detect circular dependencies:
npx madge --circular src/main.ts--ts-config tsconfig.json -
Detect dead code (code that is never referred to anywhere in your app):
npx madge --orphans src/main.ts --ts-config tsconfig.json
Compodoc – “The missing documentation tool for Angular..”
# Install globally compodoc with npm npm install -g @compodoc/compodoc # Create a file named tsconfig.doc.json in project root, containing: { "include": ["src/**/*.ts"] } # Run compodoc in your project root and serve it on http://127.0.0.1:8080 (will output html based documentation in ./documentation path. npx compodoc -p tsconfig.doc.json -s