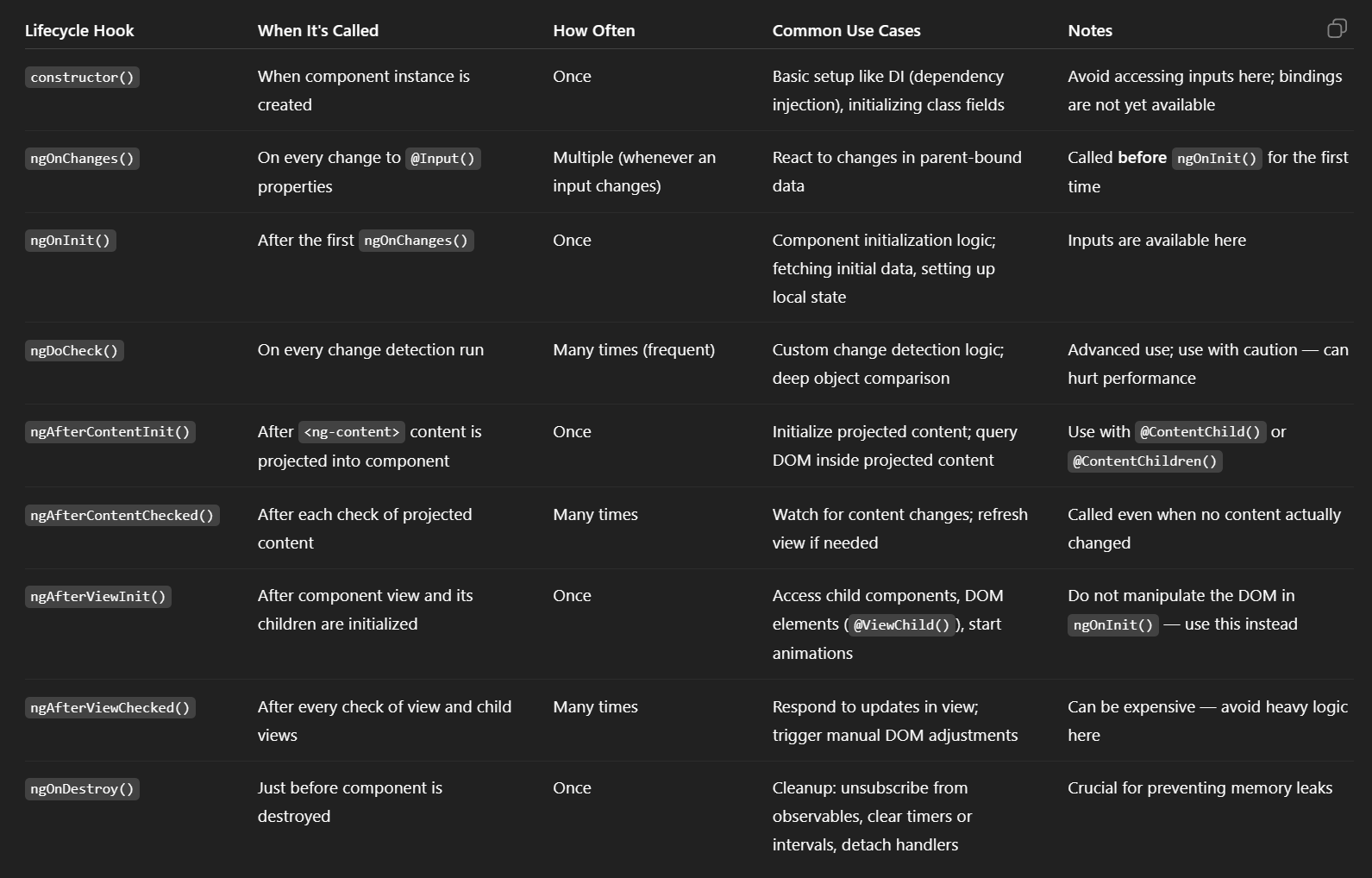
Above was created by ChatGPT 2025-06-13
Category: Uncategorized
Alpine.js
Alpine is a rugged, minimal tool for composing behavior directly in your markup. Think of it like jQuery for the modern web. Plop in a script tag and get going. Alpine is a collection of 15 attributes, 6 properties, and 2 methods.
alpinejs.dev/
alpinejs.dev/
Unlocking the power of CSS container queries: lessons from the Netflix team | web.dev
Container queries have revolutionized how developers approach responsive design, and the Netflix team has experienced firsthand the profound impact they can have on streamlining development, improving flexibility, and enhancing performance. This post breaks down the key benefits of using container queries, comparing them to older methods, particularly those relying on JavaScript for layout control. It includes code examples to illustrate each point, showing how container queries can make your life as a developer much easier.
web.dev/case-studies/netflix-cq
web.dev/case-studies/netflix-cq
Getting Started with Chrome’s Built-In AI Gemini Nano
How does signals, computed and effects work in Angular 18?
(Answer from ChatGPT:)
In Angular 18, signals, computed, and effects are reactive primitives designed to handle state and trigger updates in a precise and efficient way. Here’s an overview of these concepts and guidance on when to use them:
1. Signals
What are they? • Signals are containers for reactive state. They hold a value and notify consumers when the value changes. • They are functions that can: • Get the current value by calling the function (e.g., signal()). • Set a new value using .set(). • Update the value based on the current one using .update().
Example:
import { signal } from ‘@angular/core’;
const counter = signal(0);
counter.set(5); // Update the value to 5 console.log(counter()); // Access the value: 5 counter.update(value => value + 1); // Increment value: 6
When to use: • Use signals for local, standalone state management, like managing counters, toggles, or other simple values that change over time. • Ideal when you want fine-grained reactivity without affecting the entire component tree.
2. Computed
What are they? • Computed signals derive their value from other signals. They automatically recalculate whenever the underlying signals change. • Think of them as “read-only reactive values.”
Example:
import { signal, computed } from ‘@angular/core’;
const firstName = signal(‘John’); const lastName = signal(‘Doe’);
const fullName = computed(() => `${firstName()} ${lastName()}`); console.log(fullName()); // “John Doe”
firstName.set(‘Jane’); console.log(fullName()); // Automatically updates: “Jane Doe”
When to use: • Use computed signals when you need to derive or transform data from other signals. • Common for calculated values or formatting outputs based on state changes.
3. Effects
What are they? • Effects are side-effect mechanisms that execute whenever a signal or computed signal they depend on changes. • They’re useful for triggering actions like API calls, DOM updates, or logging when reactive state changes.
Example:
import { signal, effect } from ‘@angular/core’;
const count = signal(0);
effect(() => { console.log(`Count changed to: ${count()}`); });
count.set(1); // Logs: “Count changed to: 1”
When to use: • Use effects for performing side effects tied to reactive state changes. • Examples include: • Triggering HTTP requests. • Updating a non-reactive DOM element. • Debugging or logging.
How to Decide Which to Use
Use Case Preferred Concept Storing a piece of state Signal Calculating derived state Computed Performing side effects (e.g., API calls, logging) Effect
Best Practices 1. Minimize Effects: Use effects sparingly for true side effects only. Avoid embedding complex logic within effects—prefer signals and computed signals for managing data. 2. Avoid Nested Computed/Effects: Keep the dependency graph clear to maintain predictability and avoid performance bottlenecks. 3. Compose Signals and Computed: Combine these primitives for a clean, reactive data flow.
By choosing the right concept for your needs, you can create Angular applications that are more efficient, readable, and maintainable【8】【9】【10】.
In Angular 18, signals, computed, and effects are reactive primitives designed to handle state and trigger updates in a precise and efficient way. Here’s an overview of these concepts and guidance on when to use them:
1. Signals
What are they? • Signals are containers for reactive state. They hold a value and notify consumers when the value changes. • They are functions that can: • Get the current value by calling the function (e.g., signal()). • Set a new value using .set(). • Update the value based on the current one using .update().
Example:
import { signal } from ‘@angular/core’;
const counter = signal(0);
counter.set(5); // Update the value to 5 console.log(counter()); // Access the value: 5 counter.update(value => value + 1); // Increment value: 6
When to use: • Use signals for local, standalone state management, like managing counters, toggles, or other simple values that change over time. • Ideal when you want fine-grained reactivity without affecting the entire component tree.
2. Computed
What are they? • Computed signals derive their value from other signals. They automatically recalculate whenever the underlying signals change. • Think of them as “read-only reactive values.”
Example:
import { signal, computed } from ‘@angular/core’;
const firstName = signal(‘John’); const lastName = signal(‘Doe’);
const fullName = computed(() => `${firstName()} ${lastName()}`); console.log(fullName()); // “John Doe”
firstName.set(‘Jane’); console.log(fullName()); // Automatically updates: “Jane Doe”
When to use: • Use computed signals when you need to derive or transform data from other signals. • Common for calculated values or formatting outputs based on state changes.
3. Effects
What are they? • Effects are side-effect mechanisms that execute whenever a signal or computed signal they depend on changes. • They’re useful for triggering actions like API calls, DOM updates, or logging when reactive state changes.
Example:
import { signal, effect } from ‘@angular/core’;
const count = signal(0);
effect(() => { console.log(`Count changed to: ${count()}`); });
count.set(1); // Logs: “Count changed to: 1”
When to use: • Use effects for performing side effects tied to reactive state changes. • Examples include: • Triggering HTTP requests. • Updating a non-reactive DOM element. • Debugging or logging.
How to Decide Which to Use
Use Case Preferred Concept Storing a piece of state Signal Calculating derived state Computed Performing side effects (e.g., API calls, logging) Effect
Best Practices 1. Minimize Effects: Use effects sparingly for true side effects only. Avoid embedding complex logic within effects—prefer signals and computed signals for managing data. 2. Avoid Nested Computed/Effects: Keep the dependency graph clear to maintain predictability and avoid performance bottlenecks. 3. Compose Signals and Computed: Combine these primitives for a clean, reactive data flow.
By choosing the right concept for your needs, you can create Angular applications that are more efficient, readable, and maintainable【8】【9】【10】.
Dependency Walker (depends.exe) Home Page
Dependency Walker is a free utility that scans any 32-bit or 64-bit Windows module (exe, dll, ocx, sys, etc.) and builds a hierarchical tree diagram of all dependent modules. For each module found, it lists all the functions that are exported by that module, and which of those functions are actually being called by other modules. Another view displays the minimum set of required files, along with detailed information about each file including a full path to the file, base address, version numbers, machine type, debug information, and more.
Dependency Walker is also very useful for troubleshooting system errors related to loading and executing modules. Dependency Walker detects many common application problems such as missing modules, invalid modules, import/export mismatches, circular dependency errors, mismatched machine types of modules, and module initialization failures.
www.dependencywalker.com/
Dependency Walker is also very useful for troubleshooting system errors related to loading and executing modules. Dependency Walker detects many common application problems such as missing modules, invalid modules, import/export mismatches, circular dependency errors, mismatched machine types of modules, and module initialization failures.
www.dependencywalker.com/
A Visual Guide To CSS
Explaining the hard parts of modern CSS with information-dense visualizations.
build-your-own.org/visual_css/
build-your-own.org/visual_css/
CSS – 7 New Features You Need to Know – DEV Community
mockserver – npm
mockserver is a library that will help you mocking your APIs in a matter of seconds: you simply organize your mocked HTTP responses in a bunch of mock files and it will serve them like they were coming from a real API; in this way you can write your frontends without caring too much whether your backend is really ready or not.
www.npmjs.com/package/mockserver
www.npmjs.com/package/mockserver