Category: Uncategorized
C# tricks – Debugging Complex Classes with the [DebuggerDisplay] Attribute
vslive.com/Blogs/News-and-Tips/2024/10/Debugging-Complex-Classes-with-the-DebuggerDisplay-Attribute.aspx
How to debug Angular component test Dependency Injection chain
When running ng test (Angular component testing) and you get this type of error:
[Service1 -> Service2 -> Service3]: NullInjectorError: No provider for Service3!
And you dont really understand which component, service or directive that is starting this DI chain. Here is a way to debug and hopefully find the source of the problem:
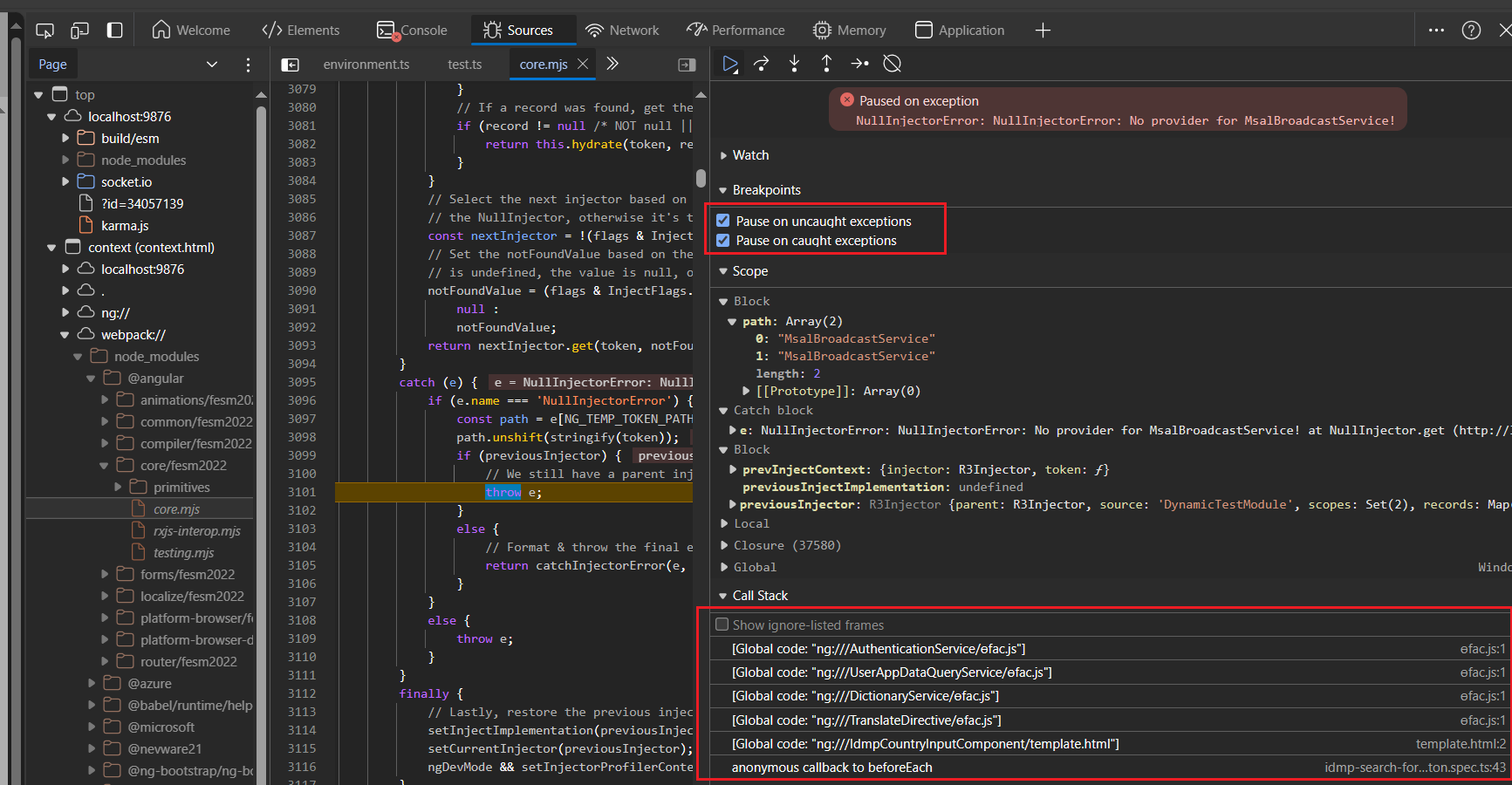
In Edge/Chrome: when in karma runner page, open devtools (f12), on source tab, select both “Pause on uncaught/caught exceptions”

Reload the test, step into a few times, you should be able to get the call stack as in picture above. Here we can deduce that DI chain starts with a component html template, which uses a translate directive in markup, which calls DictionaryService which calls UserAppDataQueryService which calls AuthenticationService.
Tip: run all spec files below a certain folder like this:
ng test --include "src/app/myarea/**/*.spec.ts" --browsers=Edge
Tip2: run a single spec file:
ng test --include "src/app/myarea/**/mytest.component.spec.ts" --browsers=Edge
First Official OpenAI Library for .NET Goes Beta — Visual Studio Magazine
Although it seems Microsoft and OpenAI have been deeply intertwined partners for a long time, they are only now getting around to releasing an official OpenAI library for .NET developers, joining existing community libraries.
The first beta of the effort is an OpenAI NuGet package supporting .NET 6 and .NET Standard 2.0, now at version 2.0.0-beta.2 and listing some 868,000 downloads.
visualstudiomagazine.com/Articles/2024/06/07/openai-net.aspx
Angular and Wiz Are Better Together
Welcome to Pathways – Your first step toward developing for Apple platforms
developer.apple.com/pathways/
.NET Managing Dependencies in Your Codebase: Top Tools and Best Practices
vslive.com/Blogs/News-and-Tips/2024/03/Managing-Dependencies.aspx?oly_enc_id=5912A0582689D0Y
CSS Selectors: A Visual Guide & Reference | fffuel
fffuel.co/css-selectors/
9 Projects you can do to become a Frontend Master – DEV Community
Finding the Inspiration to Build – DEV Community
dev.to/wasp/finding-the-inspiration-to-build-3p4n