Regular expression tester with syntax highlighting, PHP / PCRE & JS Support, contextual help, cheat sheet, reference, and searchable community patterns.
Category: Useful tool
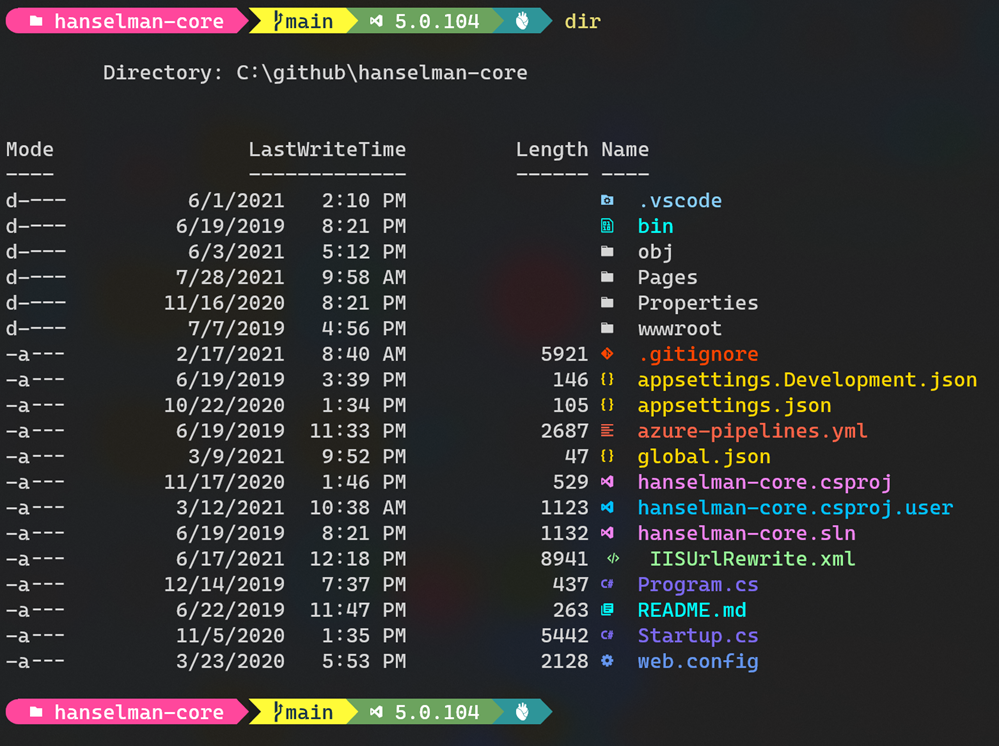
My Ultimate PowerShell prompt with Oh My Posh and the Windows Terminal – Scott Hanselman’s Blog
I’ve long blogged about my love of setting up a nice terminal, getting the prompt just right, setting my colors, fonts, glyphs, and more. Here’s some of my posts.
…I want to take a moment to update my pretty prompt post with a little more detail and a more complex PowerShell $PROFILE, due to some changes in Oh My Posh, PowerShell, and the Windows Terminal. I doubt that this post is perfect and I’m sure there’s stuff here that is a little extra. But I like it, and this post will serve as my “setting up a new machine” post until I get around to writing a script to do all this for me in one line.
I love my prompt.

Pre made script to make it look like Scott Hanselmans example prompt:
https://github.com/springcomp/my-box
Source: My Ultimate PowerShell prompt with Oh My Posh and the Windows Terminal – Scott Hanselman’s Blog
EditorConfig settings – Visual Studio
You can add an EditorConfig file to your project or codebase to enforce consistent coding styles for everyone that works in the codebase. EditorConfig settings take precedence over global Visual Studio text editor settings. This means that you can tailor each codebase to use text editor settings that are specific to that project. You can still set your own personal editor preferences in the Visual Studio Options dialog box. Those settings apply whenever you’re working in a codebase without an .editorconfig file, or when the .editorconfig file doesn’t override a particular setting. An example of such a preference is indent style—tabs or spaces.
Source: EditorConfig settings – Visual Studio (Windows) | Microsoft Docs
Fine Code Coverage – Visual Studio Marketplace
Visualize unit test code coverage easily for free in Visual Studio Community Edition (and other editions too)
The Ultimate List of Every Known Command Prompt and PowerShell Command – MajorGeeks
The Ultimate List of Every Known Command Prompt and PowerShell Command
Command Prompt, sometimes referred to as CMD or even DOS is a command line interpreter built into Windows. It is mostly used to diagnose or troubleshoot problems in Windows. Most end users will never use these commands, but if the day ever comes, here is every command we know of, in alphabetical order.
Source: The Ultimate List of Every Known Command Prompt and PowerShell Command – MajorGeeks
Bootstrap Studio – The Revolutionary Web Design Tool
Bootstrap Studio A powerful desktop app for creating responsive websites using the Bootstrap framework.
Source: Bootstrap Studio – The Revolutionary Web Design Tool
Pinegrow Web Editor | Website Builder for Professionals
Pinegrow Web Editor, website builder for professionalsPinegrow is a Mac, Windows and Linux web editor that lets you build modern websites faster with live multi-page editing, CSS & SASS styling, CSS Grid editor and support for Bootstrap, Tailwind CSS and WordPress.Pinegrow is a desktop website editor that opens and saves standard HTML and CSS files.
Source: Pinegrow Web Editor | Website Builder for Professionals
Visual Studio 2019 – Introducing the .NET Hot Reload experience for editing code at runtime
With Hot Reload you can now modify your apps managed source code while the application is running, without the need to manually pause or hit a breakpoint. Simply make a supported change while your app is running and in our new Visual Studio experience use the “apply code changes” button to apply your edits.
Source: Introducing the .NET Hot Reload experience for editing code at runtime | .NET Blog
NocoDB – powerful no-code interface for databases which is open source
Why are we building this ?
Most internet businesses equip themselves with either spreadsheet or a database to solve their business needs. Spreadsheets are used by a Billion+ humans collaboratively every single day. However, we are way off working at similar speeds on databases which are way more powerful tools when it comes to computing. Attempts to solve this with SaaS offerings has meant horrible access controls, vendor lockin, data lockin, abrupt price changes & most importantly a glass ceiling on what’s possible in future.
Our Mission :
Our mission is to provide the most powerful no-code interface for databases which is open source to every single internet business in the world. This would not only democratise access to a powerful computing tool but also bring forth a billion+ people who will have radical tinkering-and-building abilities on internet.
Pomotroid – pomodoro timer
A Simple, Configurable and Visually Pleasing Pomodoro Timer
Source: Pomotroid – A Simple, Configurable and Visually Pleasing Pomodoro Timer