www.growingwiththeweb.com/2014/02/optimisation-and-validation-tools-for-web.html
Using git-flow to automate your git branching workflow
Blazor: a technical introduction
What is Blazor? It’s a framework for browser-based (client-side) applications written in .NET, running under WebAssembly. It gives you all the benefits of a rich, modern single-page application (SPA) platform while letting you use .NET end-to-end, including sharing code across server and client. The announcement post covers more about the intended use cases, timescales, and so on.
Source: Blazor: a technical introduction
Azure VMs – Start/Stop during off-hours solution
Follow this link to setup daily start and stop of your Azure VMs (saves money for dev or test environments that only needs to be active during workhours for instance).
Start/Stop VMs during off-hours solution (preview) | Microsoft Docs
(Goto Marketplace and select Start/Stop VMs during off-hours [Preview] from the search results.)
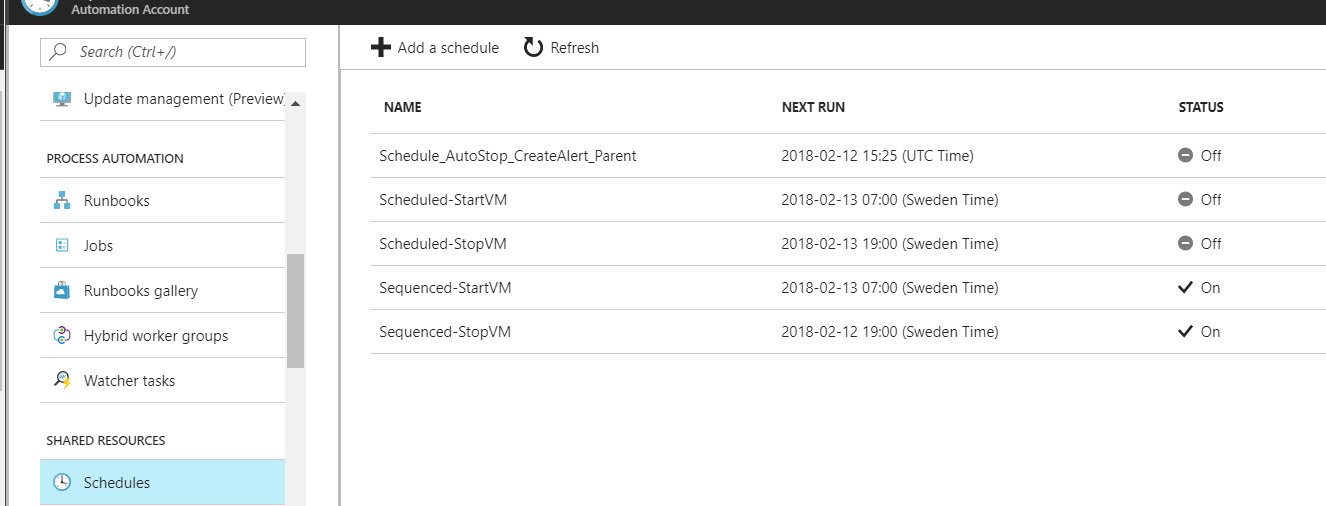
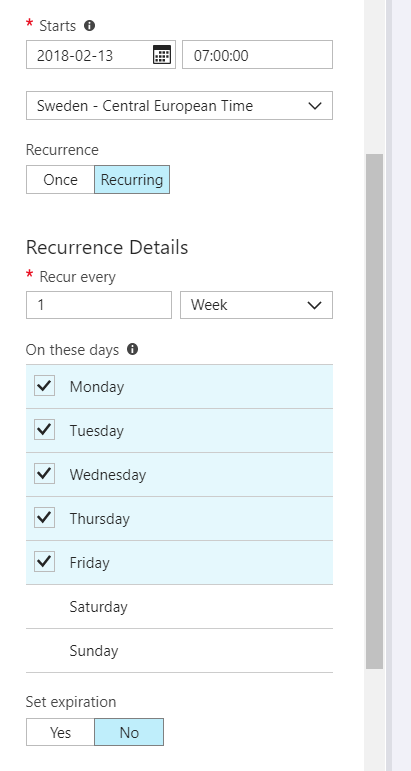
When done, the above steps have created daily start and stops, to set monday-friday 07:00-19:00 (and off during holiday) go to Resource group -> Automation account -> Schedules.
Deactivate “Scheduled-StartVM” and “Scheduled-StopVM”. Edit “Sequenced-StartVM” and “SequencedStopVM” and set weekdays schedule using these.


Two Lesser Known Tools for Local Azure Development | .NET Web Development and Tools Blog
If you’re developing applications that target Azure services (e.g. Web Apps, Functions, Storage), you’ll want to know about two powerful tools that come with Visual Studio 2017 and the Azure development workload:
Cloud Explorer is a tool window inside Visual Studio that lets you browse your Azure resources and perform specific tasks – like stop and start app service, view streaming logs, create storage items. Storage Emulator is a separate application to Visual Studio that provides a local simulation of the Azure storage services. It’s really handy for testing Functions that trigger from queues, blobs or tables. In this blog I’ll show you how you can develop development/Azure applications entirely locally – including the ability to interact with Azure storage – without ever needing an Azure subscription.
From:
blogs.msdn.microsoft.com/webdev/2018/02/08/two-lesser-known-tools-for-local-azure-
50 amazing tools for frontend web developers 2018
50 amazing tools for developers 2018
From Random Stuff, a Flipboard magazine by Jenn Jenn
Best tools for developers: Quick links HTML and CSS tools Frameworks and libraries JavaScript tools React tools Testing and coding tools Media tools Another year…
Read it on Flipboard
Read it on creativebloq.com
How do I wrap a selection with an HTML tag in Visual Studio? – Stack Overflow
A very usable keyboard shortcut when working with html in Visual Studio.
Visual Studio 2015 comes with a new shortcut, Shift+Alt+W wraps the current selection with a div. This shortcut leaves the text “div” selected, making it seamlessly changeable to any desired tag. This coupled with the automatic end tag replacement makes for a quick solution. UPDATE This shortcut is available in Visual Studio 2017 as well, but you must have the “ASP.NET and Web Development” workload installed. Example Shift+Alt+W > p > Enter
Source: How do I wrap a selection with an HTML tag in Visual Studio? – Stack Overflow
Rollback a changeset in TFS / Visual Studio – Stack Overflow
In TFS / Visual Studio 2012, you have a few options.
Rollback to a specific version
In Source Control Explorer:
- Right Click the branch you wish to roll back
- Click Rollback…
- Choose Rollback to a specific version
- Enter the changeset number you wish to roll back to.
Rollback a single changeset (you can do this through the dialog loaded above too)
- Right click the changeset you wish to rollback
- Choose Rollback entire changset
Checkin the rollback.
Source: visual studio – Rollback a changeset in tfs – Stack Overflow
node.js – Node Sass could not find a binding for your current environment – Stack Overflow
Error in Visual Studio 2017 in output window from task manager:
Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 5.x
Found bindings for the following environments:
– Windows 64-bit with Node.js 8.x
Solution
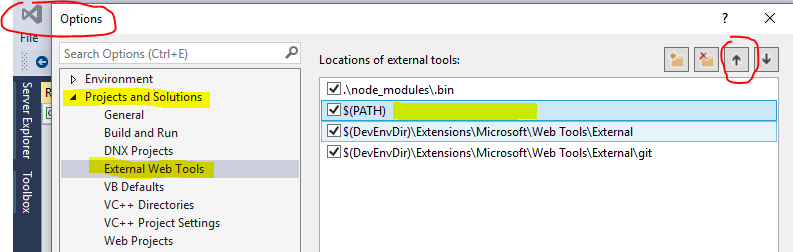
For VS 2015
- Go to: Tools > Options > Projects and Solutions > External Web Tools
For VS 2017(.3)
- Tools > Options > Projects and Solutions > Web Package Management > External Web Tools (per @nothrow)
- Reorder so that $(PATH) is above $(DevEnvDir)\Extensions\Microsoft\Web Tools\External
See stackoverflow here:
Source: node.js – Node Sass could not find a binding for your current environment – Stack Overflow