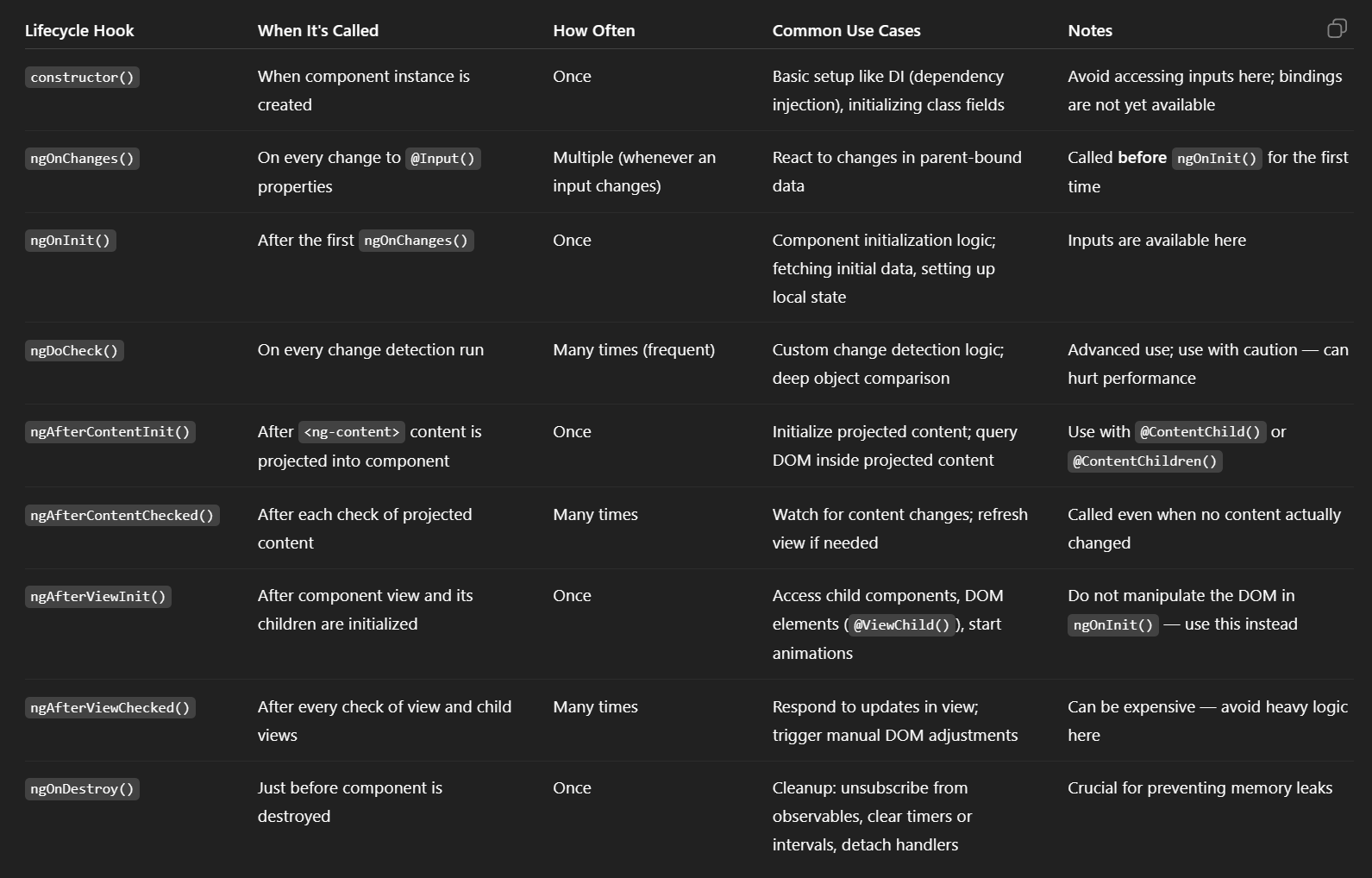
Above was created by ChatGPT 2025-06-13
Testing Components with children – Testing Angular
Testing Components with children
- Rendering a Component with or without its children
- Checking that the parent and its children are wired up correctly
- Replacing child Components with fakes
- Using the ng-mocks library to fake dependencies
“Expression has changed after it was checked” – error in Angular
setTimeout, Promise.then, or an asynchronous observable, or update the property in a lifecycle hook before the DOM update.
- Angular’s change detection mechanism checks for changes in component properties and updates the DOM accordingly.
- The error occurs when a change is made to a component property during this detection cycle, before the DOM has a chance to reflect the change.
- This can happen with asynchronous operations like HTTP requests, timers, or event listeners that update data within the change detection cycle.
- Delay the Update with
setTimeout,Promise.then, or Asynchronous Observable:- Wrap the code that modifies the component property in a
setTimeout,Promise.then, or an asynchronous observable (like RxJS). - This forces the update to happen after the current change detection cycle is complete, preventing the error.
- Wrap the code that modifies the component property in a
setTimeout(() => { this.myProperty = newValue; }, 0); Promise.resolve().then(() => { this.myProperty = newValue; }); fromEvent(document, 'click').subscribe(() => { this.myProperty = newValue; });-
1. Update the Property in a Lifecycle Hook:
- Move the code that modifies the component property to a lifecycle hook like
ngOnInit,ngAfterContentInit, orngAfterViewInit. - These hooks are called after Angular has completed its initial change detection and DOM updates, so the change is less likely to interfere with the cycle.
- Move the code that modifies the component property to a lifecycle hook like
-
2. Manually Trigger Change Detection (Use with Caution):
- Inject
ChangeDetectorRefinto your component and usedetectChanges()to manually trigger change detection. - This can be useful in specific scenarios, but it’s generally best to avoid manually triggering change detection and use asynchronous solutions or lifecycle hooks whenever possible.
- Inject
-
3. Refactor your code:
- Identify the component, the binding, and the expression that are causing the issue.
- Determine which property is changing the expression’s result between the regular
detectChangesand thecheckNoChangeschecks. - Refactor your code to prevent changes to the property during the change detection cycle.
- For example, move the update to a lifecycle hook or use asynchronous operations.
- Identify the component, the binding, and the expression that are causing the issue.
- The error message and stack trace can help you pinpoint the exact location where the change is happening.
- Use the Chrome DevTools debugger to set breakpoints and inspect the values of variables during the change detection cycle.
- Angular University has a blog post on debugging “Expression Changed” errors that can be helpful.
- Avoid updating component properties directly within template expressions or event handlers.
- Use the correct lifecycle hooks for your use case to ensure that updates occur at the appropriate time.
- If you need to update the DOM or perform other actions that might interfere with change detection, consider using asynchronous operations or manually triggering change detection.
Angular Testing Library | Testing Library
The problem
You want to write maintainable tests for your Angular components. As a part of this goal, you want your tests to avoid including implementation details of your components and rather focus on making your tests give you the confidence for which they are intended. As part of this, you want your testbase to be maintainable in the long run so refactors of your components (changes to implementation but not functionality) don’t break your tests and slow you and your team down.
This solution
The
Angular Testing Libraryis a very lightweight solution for testing Angular components. It provides light utility functions on top ofDOM Testing Libraryin a way that encourages better testing practices. Its primary guiding principle is:The more your tests resemble the way your software is used, the more confidence they can give you.
So rather than dealing with instances of rendered Angular components, your tests will work with actual DOM nodes. The utilities this library provides facilitate querying the DOM in the same way the user would. Finding form elements by their label text (just like a user would), finding links and buttons from their text (like a user would). It also exposes a recommended way to find elements by a
data-testidas an “escape hatch” for elements where the text content and label do not make sense or is not practical.This library encourages your applications to be more accessible and allows you to get your tests closer to using your components the way a user will, which allows your tests to give you more confidence that your application will work when a real user uses it.
Alpine.js
alpinejs.dev/
API rate limiter in .NET Core 8
.NET Core 8 have built-in API rate limiter functionality.
Can be used in an API project like this in program.cs:
app.UseRateLimiter();
//(PUT BELOW CODE AFTER LINE: var app = builder.Build();)
//Setup API request rate limiter
//If a rate limit is exceeded in ASP.NET Core's Rate Limiting Middleware
//HTTP response will have the status code: 429 Too Many Requests
builder.Services.AddRateLimiter(options =>
{
options.AddFixedWindowLimiter(
"default",
limiterOptions =>
{
limiterOptions.PermitLimit = 10; // Allow 10 requests
limiterOptions.Window = TimeSpan.FromSeconds(1); // Per second
limiterOptions.QueueProcessingOrder = QueueProcessingOrder.OldestFirst;
limiterOptions.QueueLimit = 2; // Allow 2 queued requests
}
);
});
Angular Can I Use feature?
Angular evolves for every version. Here is a good website that gives a clear overview which Angular APIs are in experimential, developer, stable or depracated state. Reminds a bit of the html/css/js caniuse.com web. (focus more on cross browser compability though).
Source: Angular CanIUse feature roadmap
Angular profiler for performance tuning | Angular Newsletter
When facing a performance issue, the Profiler is perfect for identifying the problem’s root cause. For instance, it could highlight that one component is much slower than the others and gets refreshed for no good reason, indicating that a different change detection strategy is needed.
Source: Angular profiler for performance tuning | Angular Newsletter
Angular automated migration from ngIf and ngFor directives markup to control blocks
Directives such as *ngIf and *ngFor will soon get deprecated to favor the new control flow blocks.
E.g. old directives:
<ng-container *ngIf="isLoggedIn">...</ng-container>
Can now be replaced with the new syntax:
@if (isLoggedIn) {
...
}
ShellMenuNew – Disable/enable ‘New’ menu items in Windows Explorer
ShellMenuNew is a small utility that displays the list of all menu items in the ‘New’ submenu of Windows Explorer. It allows you to easily disable unwanted menu items, so this ‘New’ submenu will display only the items that you need.
Source: ShellMenuNew – Disable/enable ‘New’ menu items in Windows Explorer