The current filter will only show the request matching a GET and contains url user:
method:GET user
(used under F12, tab network, filter text input)
Source: Network request list – Firefox Developer Tools | MDN
My bookmarks and blogposts regarding Software Development in .NET, C#, Angular, JavaScript, CSS, Html
The current filter will only show the request matching a GET and contains url user:
method:GET user
(used under F12, tab network, filter text input)
Source: Network request list – Firefox Developer Tools | MDN
Strip HTML using HtmlAgilityPack
public static string StripHtml(this string value)
{
HtmlDocument htmlDoc = new HtmlDocument();
htmlDoc.LoadHtml(value);
if (htmlDoc == null)
return value;
return htmlDoc.DocumentNode.InnerText;
}
Source: Strip HTML using HtmlAgilityPack
Bulma is a free, open source CSS framework based on Flexbox and used by more than 150,000 developers.
Site: bulma.io
Getting started with bulma video: https://www.youtube.com/watch?v=MchBPICewgs
Robo 3T Robo 3T (formerly Robomongo) is the free lightweight GUI for MongoDB enthusiasts. MongoDB GUI with embedded shell
Source: Robo 3T – formerly Robomongo — native MongoDB management tool (Admin UI)
Free 3-way merge tool
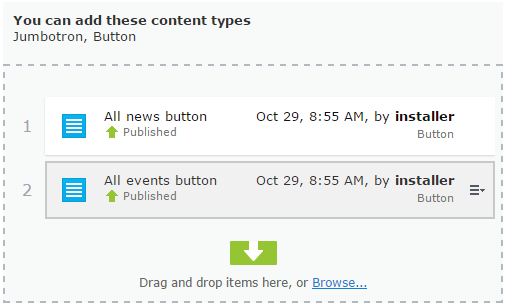
Nice solution for EPiServer editors to be able to see which kind of content types that can be added to a content area in EPiServer. This solution is for older Episerver versions e.g. around 2015.
In EPiServer 11+ the js is minifed and inside a zip file at this location:
[EPiServer root folder]\modules\_protected\CMS\CMS.zip\11.4.6\ClientResources\epi-cms\contentediting\editors
I wont touch that for now but if someone does, please let us all know.

Read more here: How to show Allowed types on Content Area – Grzegorz Wiecheć
For end to end testing of websites, should be really simple to use and easier to setup than Selenium. Write javascript to execute tests.
Until now, end-to-end testing wasn’t easy. It was the part developers hated.
Not anymore. Cypress makes setting up, writing, running and debugging tests easy.
En example:
describe('My First Test', function() {
it('finds the content "type"', function() {
cy.visit('https://example.cypress.io')
cy.contains('hello world')
})
})
This will visit the Cypress example site, look for an element with the text “hello world” and fail the test if it doesn’t exist.
I wanted to try out some Angular code against a demo odata service, but when requesting data from another domain in a web browser (the angular context) you might get:
Access to XMLHttpRequest at ‘http://services.odata.org/V4/OData/OData.svc/Products?$format=json’ from origin ‘http://localhost:4200’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: Redirect is not allowed for a preflight request.
To get around this problem you could use a node proxy like this one:
Source: cors-proxy-server – npm
Install and start it up. Now we can call the odata service by prepending the proxy url before the actual api endpoint like this:
http://localhost:9090/http://services.odata.org/V4/OData/OData.svc/Products
Notice the double http://
The entire CORS problem can be summarized like this:
The web browser will prevent javascript to get a response from the service at domain x if that server does not explicitly say its ok to respond the remote caller. In our case our source domain is ‘localhost’ and the services.odata.org haven’t added that as a valid domain to respond to according to the web browser.
More info regarding CORS here: https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
You are a developer needing a nice tail application for MS Windows? You are in the need for a powerful logfile analysis tool? You love logfiles? You live in your logfiles? Or at least: you have to work with them? Download LogExpert if you answered “yes” to any of the questions above!
Source: LogExpert
This new version of f.lux has a grayscale mode and new key to turn it on: Windows + End.
The big surprise is how distracting the icons on the top and bottom of your screen are. These icon colors are the kind of thing you see in candy stores and on fire alarms, but we have to ignore them just to get work done. Without those colors, your computer looks more like a magazine that can help you focus on reading or thinking—it feels different, like a sheet of paper.
Source: What’s new with f.lux