I needed to test a locally developed website in old legacy browser Microsoft Edge version 18. My system is Windows 10 using Oracle VM VirtualBox software.
Here is how to setup the Virtual Machine for accessing an Angular website on the “localhost” hostname. The website also makes requests to a localhost Java based REST API. E.g. upon entering http://localhost:4200 in the VM it should work the same as in the host OS.
Download Edge Virtual Machine
VirtualBox software: Oracle VM VirtualBox software
Edge Image: https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
Use the “Virtualbox” VM image.
Direct link:
https://az792536.vo.msecnd.net/vms/VMBuild_20190311/VirtualBox/MSEdge/MSEdge.Win10.VirtualBox.zip
The VM password is: Passw0rd!
Make Angular development server available as “localhost” in the VM
Setup network:
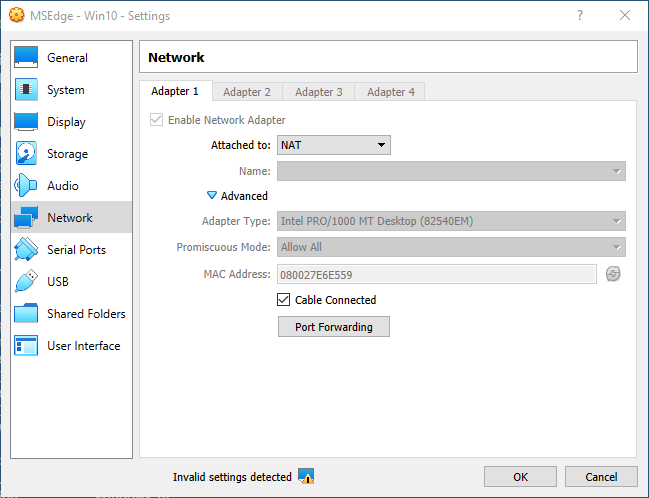
In Oracle VM VirtualBox -> Settings -> network -> Attached to: “NAT”

Advanced -> port forwarding:
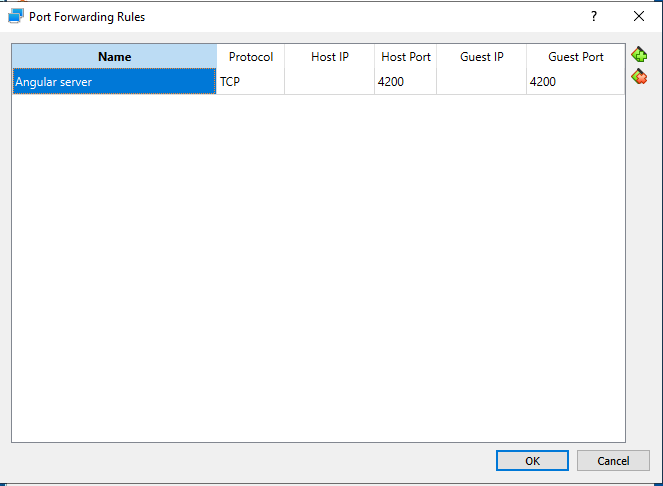
Name:”Angular server”, Protocol: TCP, Host port: 4200, Guest port: 4200
(dont set host and guest IP)

The above makes the Angular web development server (ng serve) available on http://localhost:4200 in the VM.
Make a Java Spring backend API available as “localhost” in the VM
(In the VM environment)
Add to the c:\windows\system32\drivers\etc\hosts file:
10.0.2.2 outer
The above config tells the VM OS to expose all requests of 10.0.2.2 to the “outer” hosting machine.
(In the VM environment)
Start an elevated cmd and enter this:
netsh interface portproxy add v4tov4 listenaddress=127.0.0.1 listenport=8081 connectaddress=10.0.2.2 connectport=8081
The above command will forward all requests for localhost:8081 to 10.0.2.2:8081 (which the hosts file made available for the “outer” host OS).